15 octobre 2024
Shopify et React: Une stack e-commerce moderne avec l'API Storefront
6 minutes de lecture

Si vous avez un jour déjà voulu créer votre site e-commerce, vous avez sûrement déjà entendu parler de la plateforme Shopify. Leader incontesté du marché e-commerce, elle offre une solution fiable et accessible. Grâce à son interface conviviale et ses nombreuses fonctionnalités, elle simplifie la gestion des boutiques en ligne.
Cependant, Shopify tel quel présente des limitations :
- Performance : Temps de chargement parfois lents, surtout pour les sites à fort trafic.
- Personnalisation : Une flexibilité limitée en termes de design, de structure d'URL, etc.
- Développement : Contraintes techniques liées à Liquid qui peuvent freiner l'innovation et le temps de développement.
Des limitations qui peuvent devenir problématiques pour les marques cherchant à se démarquer ou les projets nécessitant une grande flexibilité technique.
Face à ces défis, Shopify s'est récemment lancé dans une évolution majeure : le commerce headless.
Pourquoi choisir une architecture headless avec Shopify ?

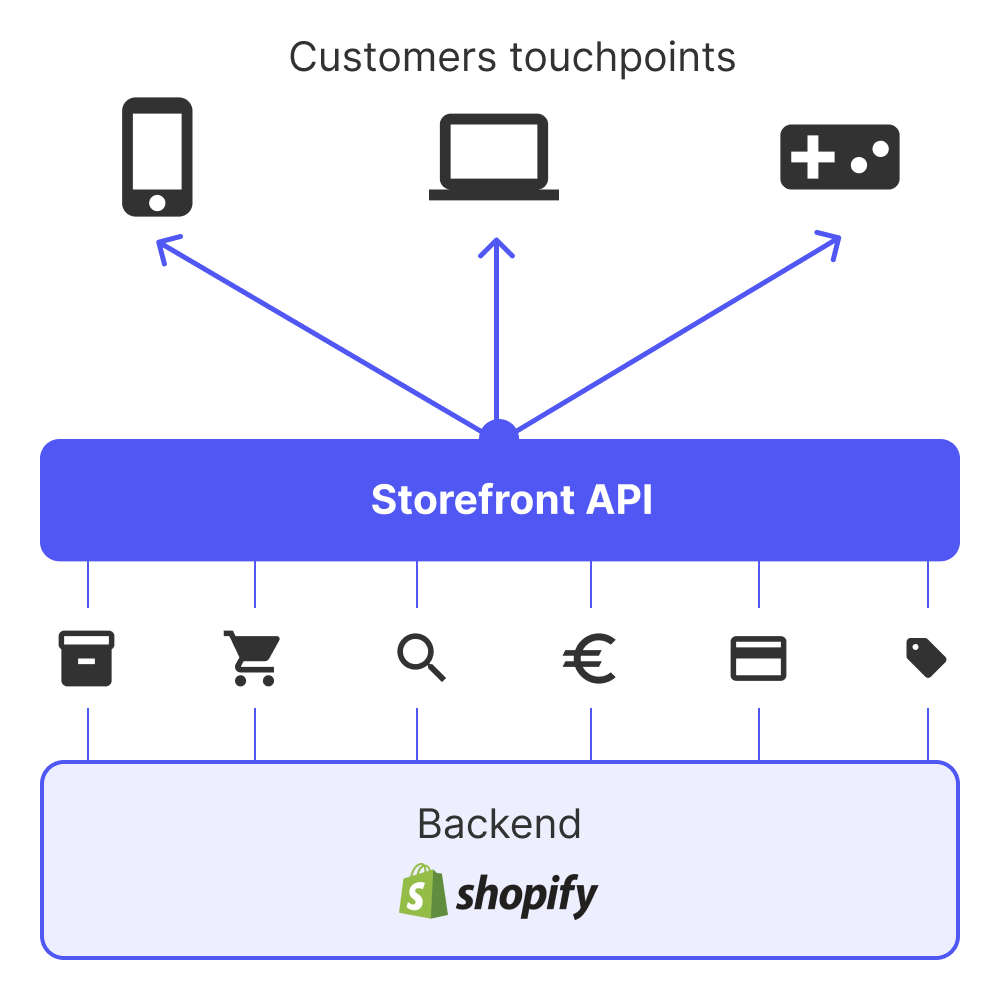
Dans ce type d'architecture (headless), le back-end est séparé du front-end via une API. Cela permet d'y connecter n'importe quelle technologie front-end, offrant ainsi une plus grande flexibilité. Avec cette architecture, Shopify offre la possibilité de brancher n'importe quelle technologie front-end (React, Vue, Swift, etc.) sur ses services.
Shopify expose une API appelée Storefront API qui permet d'accéder aux fonctionnalités fondamentales de Shopify, telles que l'affichage des produits et des collections, l'ajout d'articles au panier, le calcul des prix contextuels, et bien plus encore. Permettant ainsi de développer des expériences commerciales uniques sur n'importe quelle plateforme (React, JavaScript, Swift, Android, etc.) à partir d'une même boutique.

Quels sont les avantages du e-commerce headless ?
-
Mise sur le marché plus rapide : L'architecture headless permet d'accélérer la mise sur le marché des produits en séparant le contenu du code. Les équipes peuvent travailler sur le front-end et le back-end simultanément, ce qui réduit le temps de développement. Cela permet également d'utiliser des technologies modernes et fiables pour le front-end (React, Vue, etc.).
-
Personnalisation accrue : Les marchands peuvent plus facilement aller au-delà des thèmes e-commerce standards pour construire des expériences clients sur mesure. La flexibilité offerte permet des designs d'URL complètement libres et des adaptations visuelles en fonction des préférences des utilisateurs, augmentant ainsi les chances de conversion et la fidélisation.
-
Un meilleur contrôle : Le headless permet un contrôle accru sur le rendu des données et les performances front-end. En séparant la logique Shopify du code front-end, les entreprises obtiennent une maîtrise totale sur leur interface utilisateur, optimisant ainsi les performances et potentiellement une meilleure scalabilité. Cela leur permet d'innover et de se différencier sans être limitées par les contraintes d'un système monolithique.
Notre expertise en React et Next.js pour exploiter Shopify Storefront API
Chez Premier Octet, depuis plus de 5 ans, notre expertise nous a permis de développer des sites et des applications à fortes valeurs ajoutées sur des technologies matures et fiables.
L'architecture headless permet alors de tirer parti des avantages et de la simplicité de Shopify tout en utilisant notre expérience pour créer des interfaces modernes, innovantes et surtout performantes.

React, Typescript et Tailwind
Ces trois technologies nous assurent fiabilité et agilité. TypeScript offre une sécurité de typage réduisant les erreurs. React permet de construire des interfaces modulaires et dynamiques, favorisant une expérience utilisateur fluide et réactive. Tailwind accélère la vitesse de développement du style avec une approche utility-first. Ensemble, cette stack technologique nous permet de livrer des fonctionnalités rapidement tout en assurant une qualité élevée.
Three.js et OpenAI
Dans notre agence, nous accordons une importance particulière à la veille technologique et nous tenons à rester à jour avec les innovations constantes du secteur numérique. Nous avons déjà eu l'opportunité de travailler sur quelques projets 3D en utilisant Three.js, ainsi que des projets intégrant l'intelligence artificielle via des outils tels que OpenAI.
Un shop e-commerce intégrant de la 3D ou l'IA, voire une combinaison des deux permet de proposer une expérience de vente unique qui peut faire la différence dans un marché concurrentiel.
Next.js
Notre expertise Next.js nous permet d'obtenir des performances optimisées (rendu côté serveur, génération de sites / pages statiques). La génération statique incrémentale (ISR) permet une pré-génération progressive des pages de produits, optimisant ainsi les performances pour les boutiques avec de larges catalogues. Ces différentes fonctionnalités font de Next.js un excellent choix pour créer des sites e-commerce optimisés pour le référencement.
S'il est possible de développer un site e-commerce Shopify headless avec Next.js, il existe également une autre alternative : un framework développé justement par Shopify, Hydrogen.
Hydrogen: une alternative détonante

En 2021, Shopify lance son framework React: Hydrogen. Une solution attrayante qui permet de créer un front-end de boutique en React. Plus tard, en 2022, ce framework sera adapté pour s'intégrer harmonieusement avec Remix.
Remix, bien qu'ayant une communauté plus restreinte que Next.js, se démarque par son approche axée sur les standards web et les fonctionnalités natives. L'acquisition de Remix par Shopify a considérablement renforcé le potentiel d'Hydrogen et lui confère un avantage significatif pour gagner en reconnaissance et en adoption.
Pourquoi choisir Hydrogen ?
Hydrogen est optimisé pour exploiter pleinement l'API de Shopify et l'intégrer au mieux au sein de Remix. À première vue, il utilise la même façon de communiquer avec Shopify (Storefront API). Mais, il offre une expérience développeur (DX) exceptionnelle grâce à une intégration fluide avec l'écosystème Shopify au sein d'une application Remix.
-
De nombreuses fonctionnalités sont fournies prêtes à l'emploi, éliminant ainsi le besoin de réinventer la roue pour des éléments essentiels à tout site e-commerce (Gestion du panier avec rendu côté serveur, mise à jour optimiste du panier, différenciation des marchés et internationalisation, etc.).
-
Son intégration CLI simplifie la création d'un projet. Il suffit de quelques minutes pour avoir un store de démo fonctionnel. Il n'est même pas nécessaire de le connecter à un compte Shopify pour commencer à développer. Shopify offre une boutique de mock pour tester l'API ainsi qu'un playground pour tester les requêtes GraphQL.
-
Shopify offre une solution d'hosting appelée Oxygen, elle s'intègre parfaitement avec Hydrogen et permet de déployer un site en quelques clics. Il est aussi possible d'hoster en 'self-hosting' (via Vercel, Netlify, etc.).
Il est indéniable qu'Hydrogen facilite et accélère grandement le développement de fonctionnalités essentielles d'un site e-commerce. Cependant, c'est une solution qui est encore relativement récente et qui pourrait souffrir de certains défis liés à son stade de développement précoce. En effet, comme toute technologie émergente, Hydrogen peut être sujet à des changements rapides de direction et manquer d'une communauté établie ainsi que de bonnes pratiques bien définies. Cela ne constitue pas nécessairement un obstacle insurmontable, mais les commerçants envisageant d'utiliser Hydrogen doivent être conscients que naviguer à travers ces premières phases de développement nécessite une équipe technique capable de s'adapter rapidement aux nouvelles mises à jour et aux potentielles modifications du framework.
Conclusion
L'approche headless avec Shopify offre des avantages majeurs : personnalisation poussée, performances optimisées et une flexibilité dans les technologies utilisées.
Que ce soit via Next.js ou Hydrogen, cette architecture donne aux marchands un contrôle total sur leur interface utilisateur, favorisant l'innovation.
Cependant, cette approche requiert une expertise technique solide et peut nécessiter un investissement initial plus important. Une équipe de développement compétente est essentielle pour naviguer dans l'écosystème React et maîtriser l'API Storefront de Shopify.
Chez Premier Octet, notre expertise en React et Next.js nous positionne idéalement pour vous accompagner dans votre projet e-commerce headless. Que vous souhaitiez migrer une boutique existante ou créer une expérience de vente en ligne unique, nous sommes prêts à relever le défi.
N'hésitez pas à nous contacter pour discuter de votre projet et créer ensemble une solution e-commerce sur mesure, adaptée à vos besoins.