12 juin 2024
AI et UI #1 - Filtres intelligents avec le SDK Vercel AI et Next.js
4 minutes de lecture

Dans ce premier article d’une série consacrée à l’IA et l’UI, je vous propose de découvrir différentes manières d’intégrer ces modèles d’IA dans vos applications React pour améliorer l’expérience utilisateur.
À l’instar des micro-interactions dans l’expérience utilisateur, le concept de micro-interactions boostées par l’IA pourrait être intéressant à explorer.
Filtres intelligents
Nous allons voir comment intégrer un système de filtres intelligents dans une application Next.js en utilisant le SDK Vercel AI. L’idée est de permettre à l’utilisateur de filtrer des données en utilisant une simple description.
Cette fonctionnalité, vue sur des produits comme Linear ou Dub.co (voir le blog post), sera implémentée dans un exemple isolé que nous allons détailler techniquement.
Pour commencer, voici une démo de ce que nous allons réaliser :
L'interface de filtres
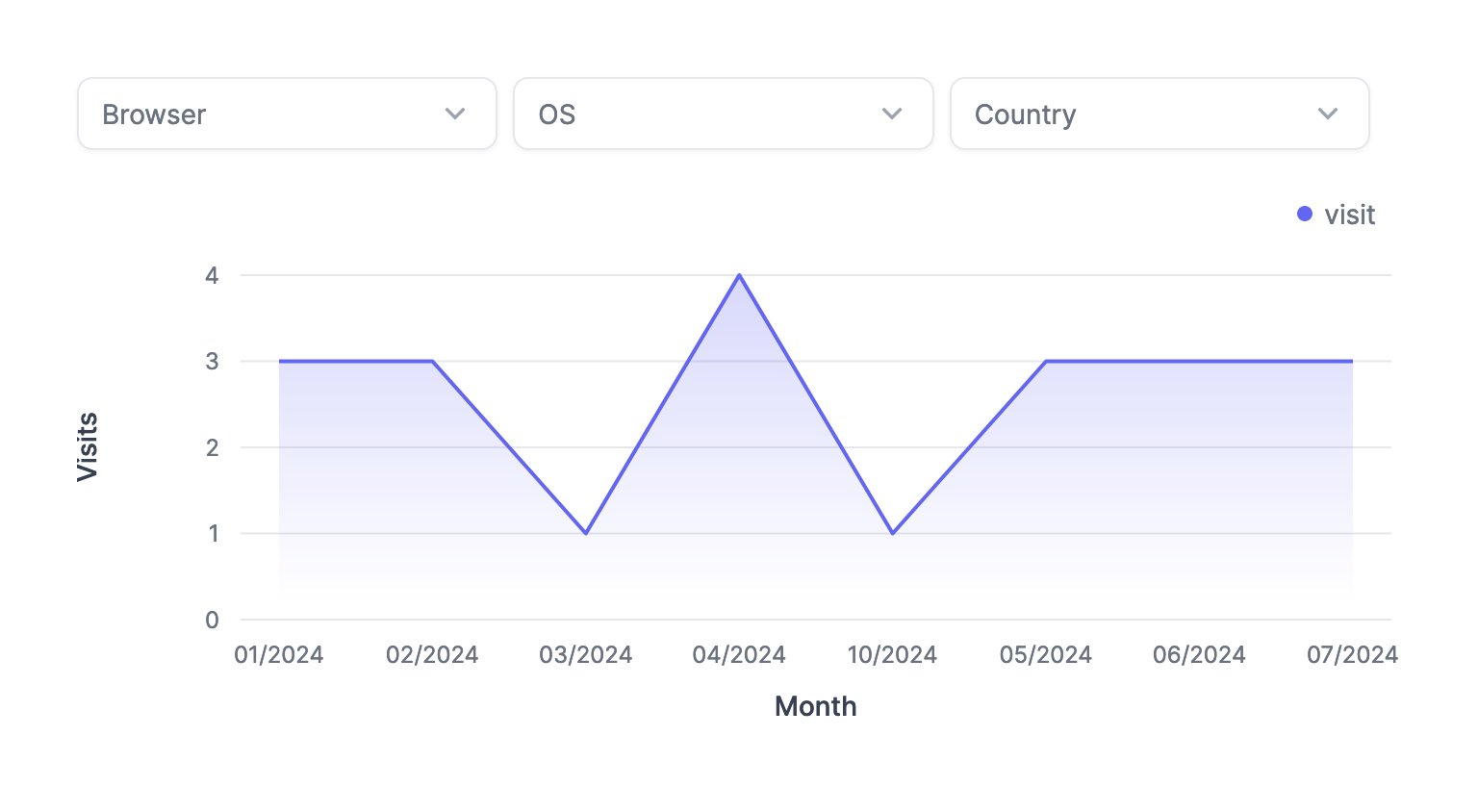
Voici notre interface React de base :

Un simple graph (avec la libraire Tremor) affichant les visites par journée. Chaque visiteur est associé à :
- un pays
- un navigateur
- un système d’exploitation (OS)
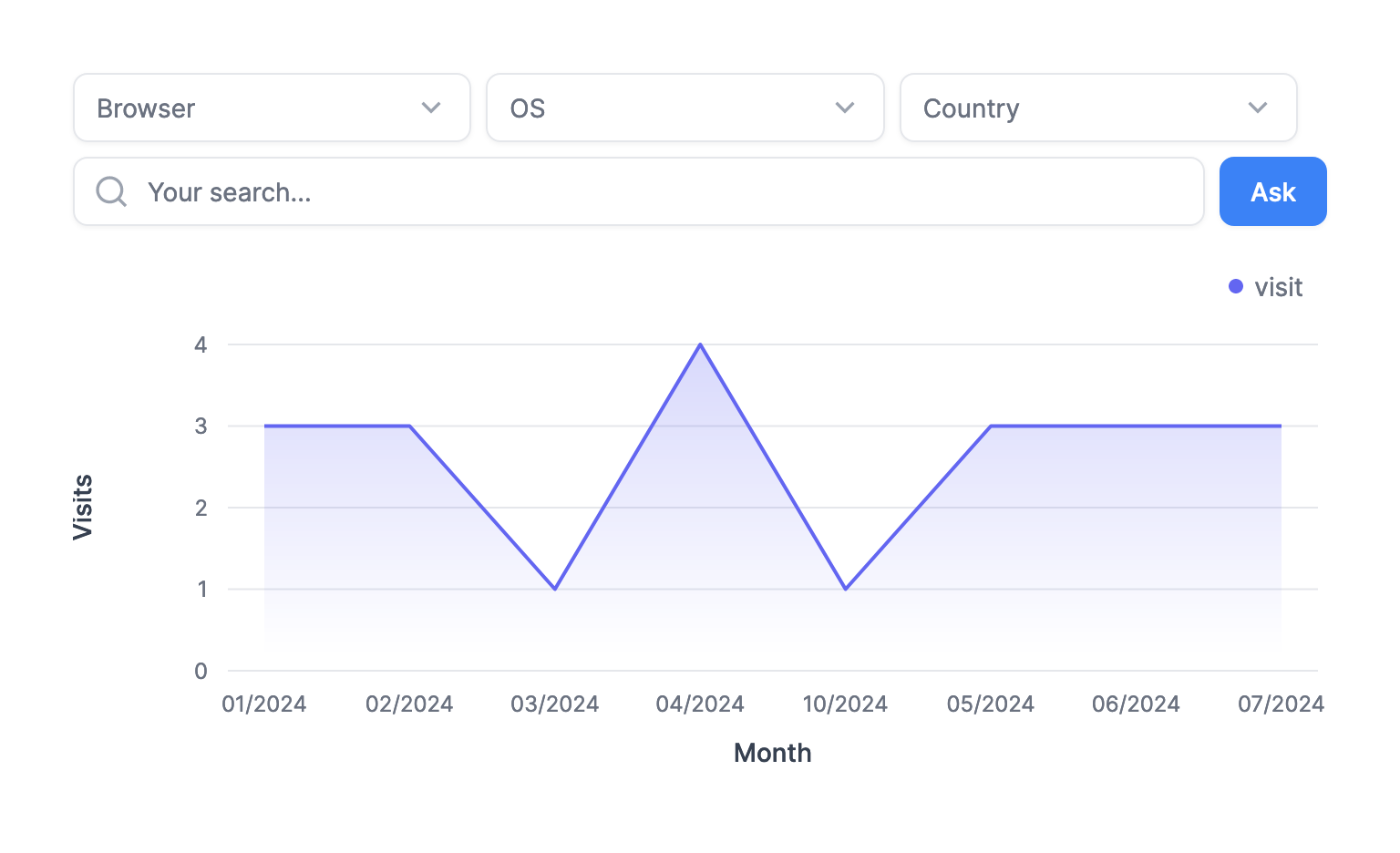
Nous allons introduire une barre de recherche permettant de filtrer les données en fonction de la description de l’utilisateur :

Schéma Zod de filtres
Nous allons utiliser la librairie Zod (librairie de validation de schémas en TypeScript) pour définir le schéma de nos filtres.
Bonne nouvelle : le SDK Vercel AI nous permettra de générer des données structurées à partir de ce schéma Zod.
Voici notre système de filtres défini avec Zod :
import z from 'zod'
const filtersSchema = z.object({
browser: z
.string()
.optional()
.transform((v) => v?.toLowerCase()),
country: z.enum(COUNTRY_CODES).optional(),
os: z
.string()
.optional()
.transform((v) => v?.toLowerCase()),
})
Les codes des pays sont récupérés à partir d'un tableau :
const COUNTRIES = {
FR: 'France',
JP: 'Japan',
// ...
}
const COUNTRY_CODES = Object.keys(COUNTRIES)
Maintenant que nous avons défini notre système de filtres avec Zod, voyons comment générer des données structurées à partir de ce schéma en utilisant un modèle de LLM.
Génération de données structurées
La plupart des modèles de langage, tels que GPT-4 (ou Claude), peuvent générer des données structurées au format JSON, ce qui facilite leur intégration dans des applications React ou Next.js.
Le SDK Vercel AI simplifie encore cette tâche en permettant de générer des données structurées à partir d’un schéma Zod grâce à la fonction generateObject :
import { generateObject } from 'ai'
export async function generateFilters(prompt: string) {
const { object } = await generateObject({
model: openai('gpt-4o'),
schema: filtersSchema,
prompt: 'I want only japan users under Chrome',
})
return object
}
Voyons comment GPT répond à la phrase “I want only Japan users under Chrome” en respectant notre schéma :
I want only japan users under Chrome
{ "browser": "chrome", "country": "JP" }
Super ! Testons avec une autre demande :
show me mac french users on firefox
{ "browser": "firefox", "country": "FR", "os": "mac" }
Le modèle ajoute bien les propriétés manquantes et respecte le schéma Zod. Nous allons pouvoir exploiter ces données pour filtrer notre graph.
Intégration dans l'application
Nous allons créer une serveur action pour encapulser notre appel à GPT-4 et générer les filtres :
"use server";
import { COUNTRY_CODES } from "@/utils/utils";
import { openai } from "@ai-sdk/openai";
import { generateObject } from "ai";
export async function generateFilters(prompt: string) {
const { object } = await generateObject({
model: openai("gpt-4-turbo"),
schema: filtersSchema,
prompt,
});
return object;
}
Nous pouvons maintenant appeler cette fonction dans notre page Next.js :
import { generateFilters } from '@/actions/generate-filters'
const Dashboard = () => {
const [filters, setFilters] = useState({})
const [prompt, setPrompt] = useState('')
const handleSubmit = async () => {
const filters = await generateFilters(prompt)
setFilters(filters)
}
return (
<form
onSubmit={(e) => {
e.preventDefault()
handleSubmit()
}}
>
<TextInput
value={prompt}
onChange={(e) => setPrompt(e.target.value)}
placeholder="Your search..."
/>
<Button loading={isLoading}>Ask</Button>
</form>
)
}
Il ne vous reste plus qu’à utiliser la réponse de GPT pour filtrer vos données et les afficher dans votre graph ! Voici un exemple de code pour filtrer les données :
const items = [
{ date: new Date('2024-01-01'), browser: 'chrome', country: 'FR', os: 'mac' },
{ date: new Date('2024-01-02'), browser: 'firefox', country: 'JP', os: 'linux' },
// ...
]
function filterItems(items, filters) {
if (filters?.length === 0) {
return items
}
return items.filter((item) => Object.keys(filters).every((key) => item[key] === filters[key]))
}
Je vous remet la démo de ce que nous avons réalisé :
Ce qu'il faut retenir
- Les modèles de langage tels que GPT-4 peuvent générer des données structurées au format JSON
- Le SDK Vercel AI permet de générer des données structurées à partir d'un schéma Zod
- Il est possible d'intégrer ces données structurées dans une application React / Next.js pour améliorer l'expérience utilisateur
En combinant donc l’IA avec des technologies modernes de développement Web, vous pouvez créer des interfaces plus intuitives et performantes, offrant une expérience utilisateur enrichie et personnalisée.
Code, documentation et liens
Vous trouverez le code complet de l’exemple sur notre repo GitHub.
Enfin, voici quelques liens pour aller plus loin sur le sujet :
- https://sdk.vercel.ai/docs/ai-sdk-core/generating-structured-data
- https://sdk.vercel.ai/docs/ai-sdk-core/schemas-and-zod
- https://x.com/steventey/status/1797671608347476412
Vous voulez intégrer de l’IA dans vos applications React ? N'hésitez pas à nous contacter pour en discuter !
👋