15 octobre 2024
Shopify and React: A modern e-commerce stack with the Storefront API
6 minutes reading

If you've ever wanted to create your e-commerce site, you've probably heard about the Shopify platform. As a clear market leader in e-commerce, it provides a reliable and accessible solution. With its user-friendly interface and numerous features, it simplifies the management of online stores.
However, Shopify as it stands has limitations:
- Performance: Load times can sometimes be slow, especially for high-traffic sites.
- Customization: Limited flexibility in terms of design, URL structure, etc.
- Development: Technical constraints related to Liquid that can hinder innovation and development time.
These limitations can turn into problems for brands looking to stand out or projects requiring a high degree of technical flexibility.
In response to these challenges, Shopify recently embarked on a significant evolution: headless commerce.
Why choose a headless architecture with Shopify?

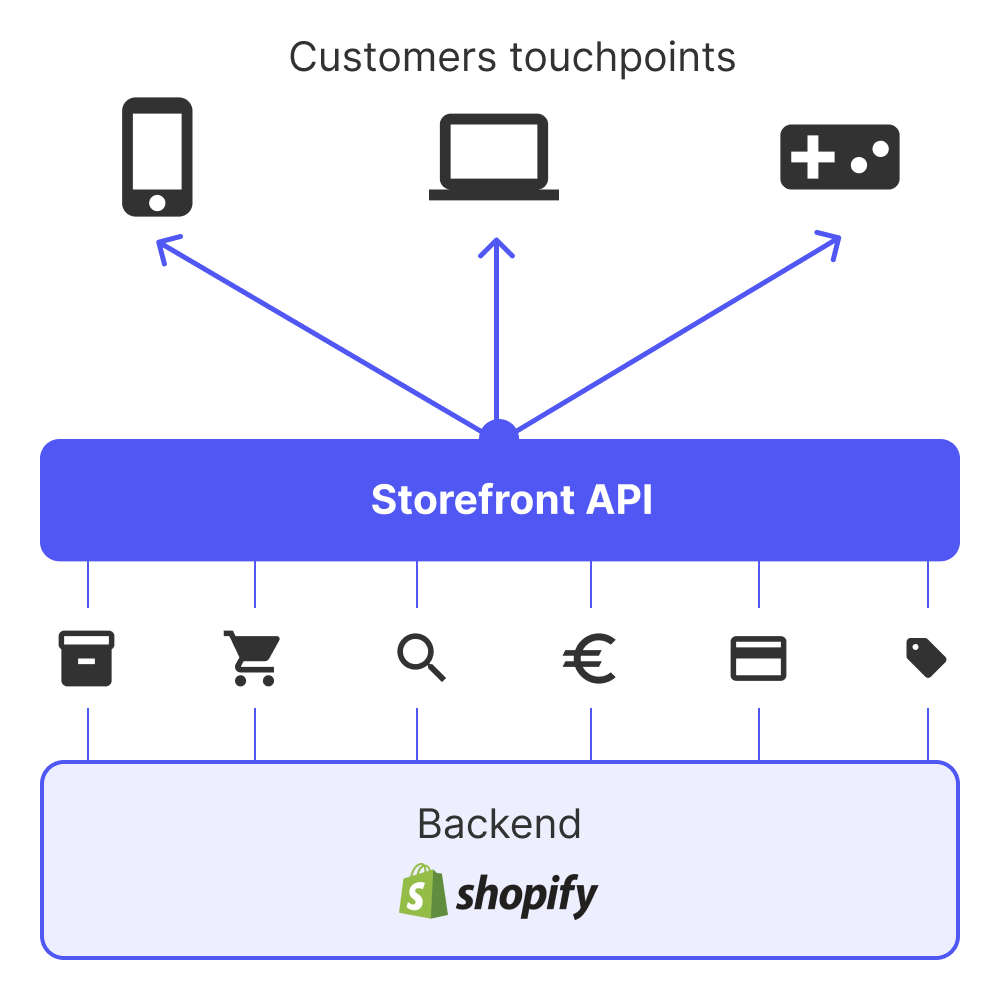
In this headless architecture, the back-end is separated from the front-end via an API. This allows it to be connected to any front-end technology, thus offering greater flexibility. With this arrangement, Shopify provides the opportunity to plug any front-end technology (React, Vue, Swift, etc.) into its services.
Shopify exposes an API called Storefront API that allows access to Shopify's fundamental features, such as displaying products and collections, adding items to the cart, calculating contextual prices, and much more. Thus allowing the development of unique commercial experiences on any platform (React, JavaScript, Swift, Android, etc.) from a single store.

What are the advantages of headless e-commerce?
-
Faster time to market: The headless architecture speeds up the market launch of products by separating content from code. Teams can work on the front-end and back-end simultaneously, thereby reducing development time. It also allows the use of modern and reliable front-end technologies (React, Vue, etc.).
-
Increased customization: Merchants can more easily go beyond standard e-commerce themes to build custom customer experiences. The flexibility offered allows for completely free URL designs and visual adaptations based on users' preferences, thereby increasing the chances of conversion and retention.
-
Better control: Headless allows increased control over data rendering and front-end performance. By separating the Shopify logic from the front-end code, businesses gain complete control over their user interface, thus optimizing performance and potential scalability. This allows them to innovate and differentiate themselves without being limited by the constraints of a monolithic system.
Our expertise in React and Next.js to leverage Shopify Storefront API
At Premier Octet, for over 5 years, our expertise has allowed us to develop high-value sites and applications on mature and reliable technologies.
The headless architecture then allows us to take advantage of Shopify's benefits and simplicity while using our experience to create modern, innovative, and especially high-performing interfaces.

React, Typescript, and Tailwind
These three technologies ensure reliability and agility. TypeScript provides type safety reducing errors. React allows building modular and dynamic interfaces, favoring a smooth and responsive user experience. Tailwind accelerates style development speed with a utility-first approach. Together, this tech stack allows us to deliver features quickly while ensuring high quality.
Three.js and OpenAI
In our agency, we attach particular importance to technological monitoring and we are keen to stay up-to-date with the constant innovations of the digital sector. We have already had the opportunity to work on a few 3D projects using Three.js, as well as projects integrating artificial intelligence via tools such as OpenAI.
An e-commerce shop integrating 3D or AI, or a combination of both, allows for a unique sales experience that can make a difference in a competitive market.
Next.js
Our Next.js expertise allows us to achieve optimized performance (server-side rendering, static site / page generation). Incremental Static Regeneration (ISR) allows for progressive pre-generation of product pages, thus optimizing performance for stores with large catalogs. These different features make Next.js an excellent choice for creating e-commerce sites optimized for SEO.
While it is possible to develop a headless Shopify e-commerce site with Next.js, there is also another alternative: a framework developed actually by Shopify, Hydrogen.
Hydrogen: a striking alternative

In 2021, Shopify launched its React framework: Hydrogen. An attractive solution that allows you to create a React-based shop front-end. Later, in 2022, this framework was adapted to integrate seamlessly with Remix.
Although Remix has a smaller community than Next.js, it stands out for its approach focused on web standards and native features. Shopify's acquisition of Remix has significantly strengthened Hydrogen's potential and gives it a significant advantage in gaining recognition and adoption.
Why choose Hydrogen?
Hydrogen is optimized to fully exploit Shopify's API and integrate it with Remix. At first glance, it uses the same way of communicating with Shopify (Storefront API). But, it offers a remarkable developer experience (DX) thanks to seamless integration with the Shopify ecosystem within a Remix application.
-
Numerous features are provided ready to use, eliminating the need to reinvent the wheel for essential elements of any e-commerce site (Cart management with server-side rendering, optimistic cart update, market differentiation, and internationalization, etc.).
-
Its CLI integration simplifies project creation. It only takes a few minutes to have a functioning demo store. It is not even necessary to connect it to a Shopify account to start developing. Shopify offers a mock shop, to test the API, and a playground to test GraphQL requests.
-
Shopify offers a hosting solution called Oxygen, which integrates perfectly with Hydrogen and allows deploying a site in a few clicks. It is also possible to host in 'self-hosting' (via Vercel, Netlify, etc.).
Undoubtedly, Hydrogen significantly facilitates and accelerates the development of essential features of an e-commerce site. However, it is a solution that is still relatively new and that might face some challenges related to its early stage of development. Indeed, like any emerging technology, Hydrogen can be subject to rapid changes in direction and lack an established community as well as well-defined best practices. This is not necessarily an insurmountable obstacle, but merchants considering using Hydrogen should be aware that navigating through these early development phases requires a technical team capable of quickly adapting to new updates and potential changes in the framework.
Conclusion
The headless approach with Shopify offers significant benefits: extensive customization, optimized performance, and flexibility in the technologies used.
Whether through Next.js or Hydrogen, this architecture gives merchants total control over their user interface, fostering innovation.
However, this approach requires solid technical expertise and may require a larger initial investment. A competent development team is essential to navigate the React ecosystem and master Shopify's Storefront API.
At Premier Octet, our expertise in React and Next.js puts us in an ideal position to support you in your headless e-commerce project. Whether you wish to migrate an existing store or create a unique online sales experience, we are ready to take up the challenge.
Do not hesitate to contact us to discuss your project and create together a custom e-commerce solution, adapted to your needs.