30 mai 2024
Retour d'expérience chez 20 Minutes : s'adapter au journalisme numérique
6 minutes de lecture

Permettez-moi de me présenter. Je suis Vincent Desdoigts, développeur frontend depuis plus de dix ans. J'ai commencé dans ce domaine à une époque où pratiquer du JavaScript ne nécessitait pas de "compiler", où le seul maître de l'interface utilisateur était le HTML et où les styles CSS était autant indépendant que la Bretagne.
À mesure que le domaine évoluait et que les rôles devenaient plus spécialisés, je me suis retrouvé à me concentrer sur JavaScript, et plus particulièrement sur React. Et depuis 2020, au moyen de cette expertise accumulée au fil des années, je collabore avec les équipes techniques de 20 Minutes pour concevoir un outil de gestion destiné au journal numérique éponyme.
Dans cet article, vous ne trouverez pas de snippets ou de tips croustillants sur React, seulement le récit d'une aventure plutôt ordinaire à travers le développement et l'évolution d'un projet technique.
Un outil pour les rassembler tous
En 2019, les journalistes de 20 Minutes étaient confrontés à un processus de publication laborieux. Ils devaient jongler avec une multitude de services différents, chacun ayant ses propres caractéristiques et interfaces. Voici un aperçu de ces outils, assemblés de manière empirique au fil des années :
- Une plateforme de gestion et de publication d'articles, développée avec Symfony 2 et Sonata.
- Un back office développé en Python, dédié à la gestion et la publication de diaporamas.
- Un outil utilisé pour la gestion des dépêches.
- La médiathèque des journalistes.
- Un back office spécifique pour la gestion des pushs web.
L'objectif est donc de fusionner les fonctionnalités dispersées dans les divers outils actuellement utilisés, au sein d'une seule plateforme. Les journalistes bénéficieront d'un environnement unifié et cohérent pour gérer l'ensemble de leurs tâches, de la rédaction et la publication de contenus à la gestion de contenus multimédias. Et d'un point de vue technique, cette démarche s'inscrit dans un projet de modernisation de l'infra, de réduction de la dette technique et d'optimisation des coûts.
L'important, ce n'est pas la destination, c'est le voyage
Les premiers développements internes interviennent en 2019. L'outil a pour nom de code Storm. Pour la partie front du projet, la librairie React est utilisée, tandis que la partie back-end est réalisée avec NodeJS et GraphQL. Le tout est renforcé par l'utilisation de TypeScript afin de fiabiliser la base de code, et de Cypress pour les tests. À noter également que l'architecture est 100% serverless.
À noter que parmi les librairies utilisées on retrouve Draftjs pour ses fonctionnalités avancées d'édition de texte, et Material UI, choisi pour ses composants préconstruits, facilitant le développement d'une interface utilisateur cohérente et personnalisable par le biais d'un fichier de configuration.
Draftjs : en 2019 Draftjs est une option de choix pour la création d'éditeurs de texte avancés. Cependant, en 2022, Draftjs est abandonné par Facebook, son mainteneur, au profit de Lexical.
Premier Octet in da house
En 2020, Premier Octet est sollicité par 20 Minutes pour continuer le développement de Storm. Lucie, développeuse chez Premier Octet et moi-même nous retrouvons aux commandes du développement front. L'ensemble de l'équipe technique interne intervient sur la partie API répondant au nom de Nova, ainsi que sur une multitude de microservices.
Le projet progresse dans la bonne direction sous la houlette de Damien, Product Owner chez 20 Minutes. Début 2022, une première mise en production est possible comprenant les fonctionnalités principales suivantes :
- Listes des contenus avec filtres et tris
- Publication de contenus (article, diaporama, live)
- planification
- configuration SEO
- activation des commentaires
- Mise en forme via un éditeur de texte visuel complet
- insertion de médias (image, vidéo)
- insertion d'embed (twitter, facebook, instagram, etc)
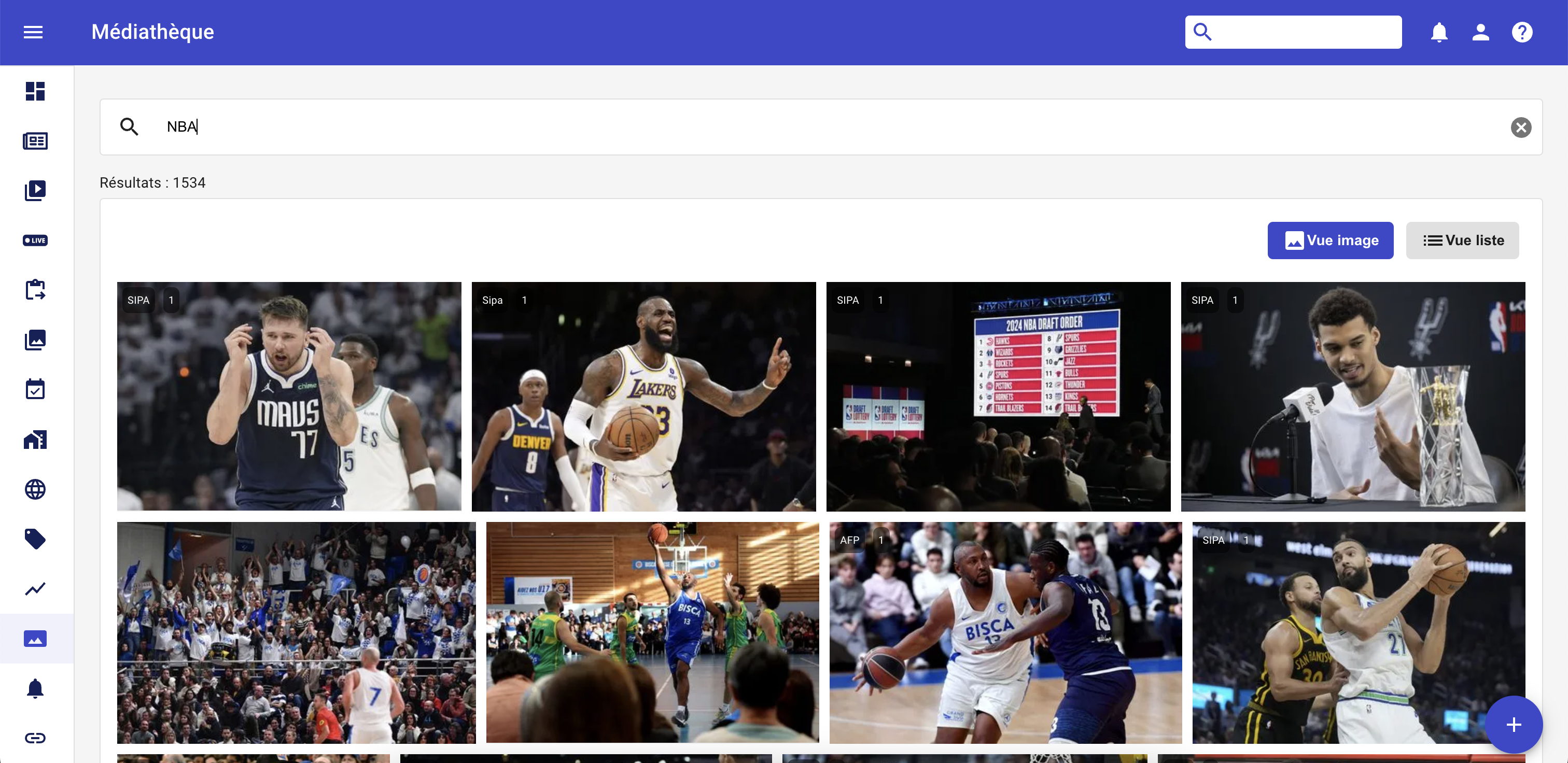
- Gestion des médias, import et outil de re-dimensionnement
- Gestion des tags
- Programmation de push web et mobile
- Gestion des utilisateurs, des droits et des groupes
- Activation via managed features de certaines fonctionnalités


Sauf que…
Reculer pour mieux sauter
Damien : “Nous allons mettre en production cette semaine."
Vincent : “Damien, je pense que nous devrions migrer Storm sur un framework.”
Damien : “Pourquoi ?”
Vincent : “Voici nos arguments: voir le paragraphe ci-dessous”
Damien : “Combien de temps ça va prendre ?”
Vincent : “Deux ou trois semaines”
Damien : “…”
Le projet a connu de nombreuses évolutions, accumulant les fonctionnalités, ce qui a rendu la codebase difficile à digérer et à prendre en main par d'éventuels nouveaux développeuses / développeurs.
Pour remédier à cela, nous suggérons de migrer le projet vers le framework Next.js, et d'en profiter pour passer Material UI 4 vers 5, avant d'effectuer une première mise en production. Un choix cornélien s'impose, mettre en production dès maintenant et effectuer la migration plus tard, en sachant que l'experience utilisateur sera sensiblement différente entre les deux releases — changement des routes, performances grâce au rendu statique, etc — ou prendre le temps d'effectuer la migration vers Next.js et proposer un outil pérenne aux journalistes dès le premier jour. La deuxième option s'imposera.
La migration prendra finalement un mois et demi environ. Mais l'intégration d'un framework tel que Next.js nous a permis d'apporter de la simplicité et de la cohérence à la structure du code ainsi qu'au routing de l'application. Nous avons également amélioré les performances grâce au rendu statique.
Début juin 2022 nous effectuons la première mise en production, en activant progressivement les fonctionnalités au fil des semaines grâce à un système de managed features configuré dans les variables d'environnement. Par exemple, la création de live n'a été rendu accessible que fin juin.
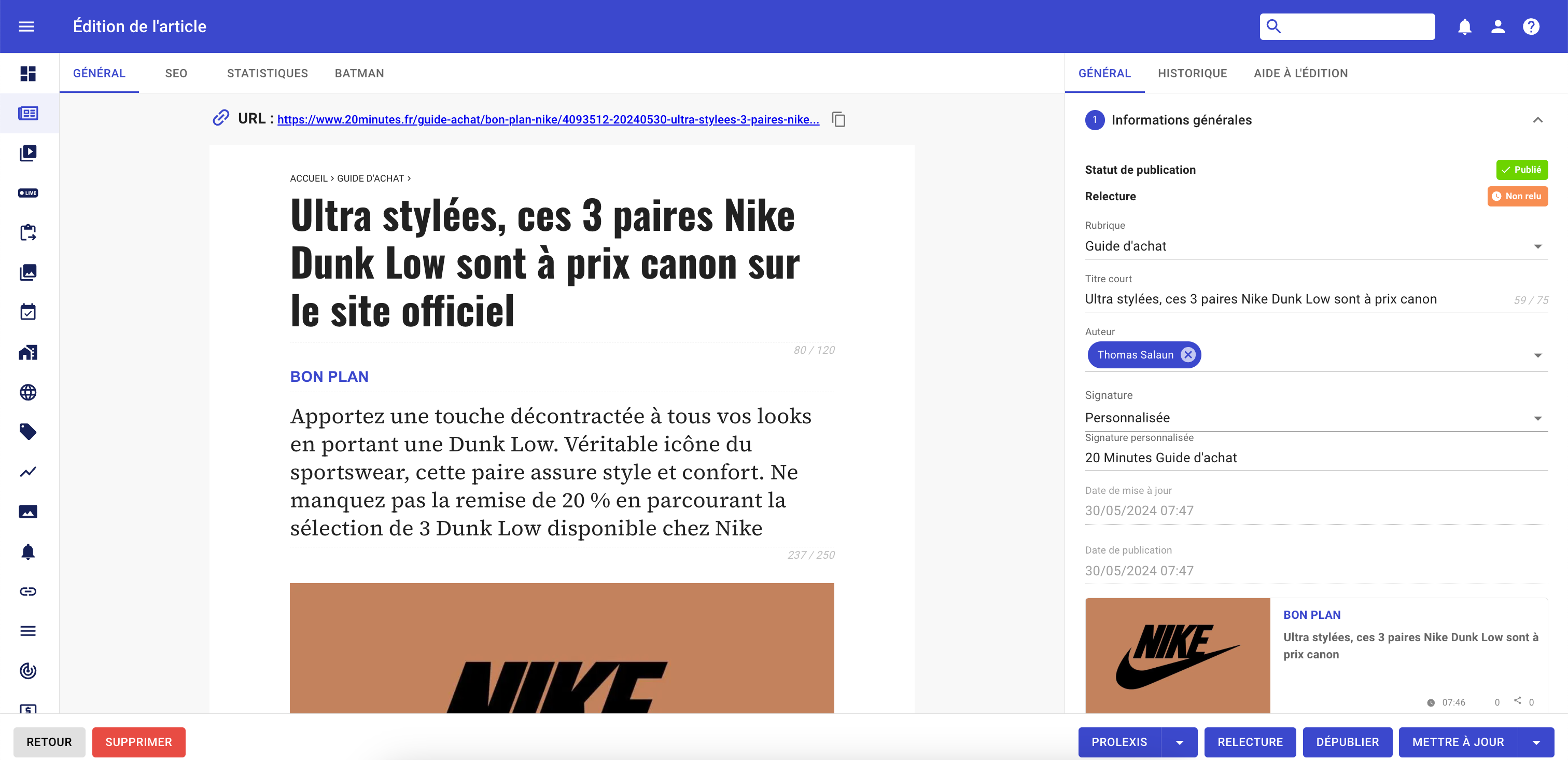
Pour la postérité voici le premier article publié ainsi que le premier live publié via l'interface Storm.
Et comme une image vaut mille mots :

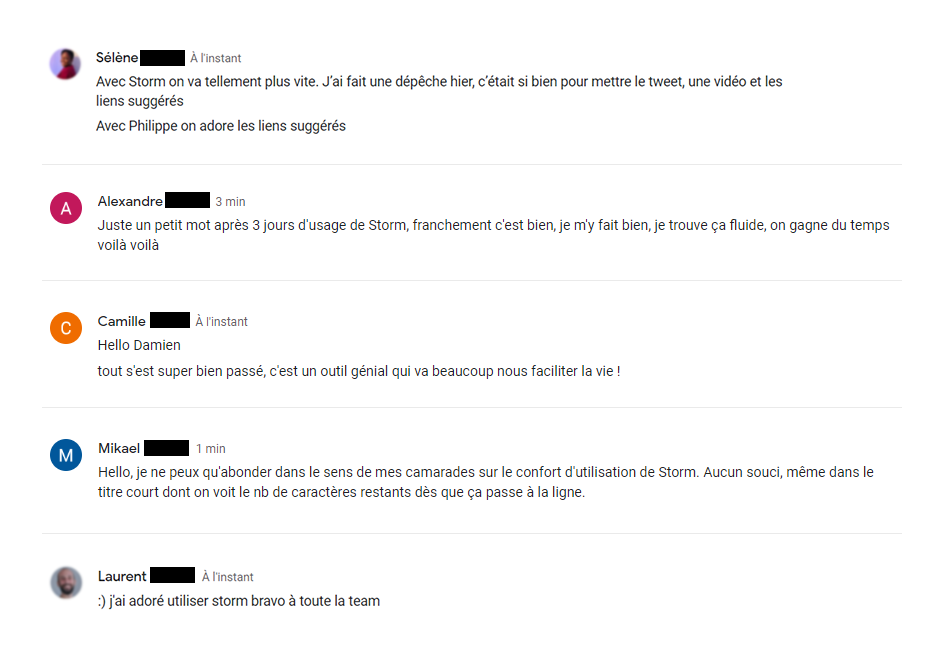
Outre la qualité des équipes de développement, ce succès découle de la confiance mutuelle développée entre 20 Minutes et Premier Octet. Cette confiance nous a permis de créer un environnement de travail serein et nous a guidés dans la bonne direction, même lors des périodes d'incertitude.
Vers de nouveaux horizons
Entre 2022 et 2024 Storm a enrichi son lot de fonctionnalités, offrant une expérience utilisateur plus riche et plus fluide. Voici quelques-unes des améliorations notables :
- Système de sauvegarde automatique
- Système d'historique de rédaction
- Aide à l'édition via l'intelligence artificielle Claude 🇫🇷
- Multi-édition sur les lives
- Amélioration de l'éditeur de texte visuel
- insertion de vidéo
- insertion de podcast
- insertion d'iframe
- drag and drop
- Consultation des statistiques des contenus
- Interface de lecture des dépêches AFP
- Administration de la page d'accueil du journal
La conquête de l'Ouest
L'objectif de Storm et de Nova est également d'être des outils "multi-marque", c'est-à-dire que les applications peuvent être configurées pour être utilisées par différents journaux numériques. En 2023, nous voilà en direction de Rennes et du campus de Ouest France pour démarrer une collaboration avec leurs équipes. L'objectif est de leur permettre d'administrer leurs contenus live via leur propre instance de Storm.
Toute l'infrastructure du projets a été pensé multi-marques dès le départ, nous avons simplement fait évoluer nos "managed features", afin de permettre une personnalisation avancée en fonction de leur besoin pour chacune des marques — 20 Minutes et Ouest France actuellement. Par exemple, Ouest France n'a pas de champ label dans ces contenus, une managed feature vient donc activer / désactiver ce champ et les règles métiers associées.
Un travail a également été effectué sur la configuration du thème Material UI afin de permettre la personnalisation du style graphique. Grosso modo, variation de typographie, de logo, de couleur, bleu pour 20 Minutes, rouge pour Ouest France, etc.
Conclusion
En travaillant main dans la main avec les équipes de 20 Minutes et, plus récemment, avec celles de Ouest France, nous avons développé un outil qui facilite véritablement le travail des journalistes, leur permettant de se concentrer sur leur mission principale : informer.
La migration vers Next.js a permis de poser des bases solides, assurant une performance et une cohérence sur le long terme.
Storm est prêt à affronter les défis futurs et à continuer de servir les journalistes de manière efficiente. Le voyage a été long et parfois complexe, mais il a été couronné de succès, nous permettant d'atteindre notre objectif : fournir un outil performant et innovant qui répond aux besoins des rédactions modernes.