Nous développons vos applications avec Tailwind
Développez avec notre agence Premier Octet des applications stylisées et performantes qui exploitent tout le potentiel de Tailwind CSS.
Tailwind en détail
Pourquoi choisir Tailwind ?
4 avantages
L'utilisation de classes utilitaires prédéfinies permet de réduire le temps passé à écrire des feuilles de style personnalisées.
Les styles utilitaires garantissent une apparence cohérente et harmonieuse à travers toute l'application.
Les composants stylisés avec Tailwind CSS sont plus faciles à maintenir et à mettre à jour, ce qui permet de limiter les coûts sur le long terme.
Compatible avec les principaux frameworks JavaScript comme React et Next.js, Tailwind CSS s'intègre aisément dans n'importe quel projet web.
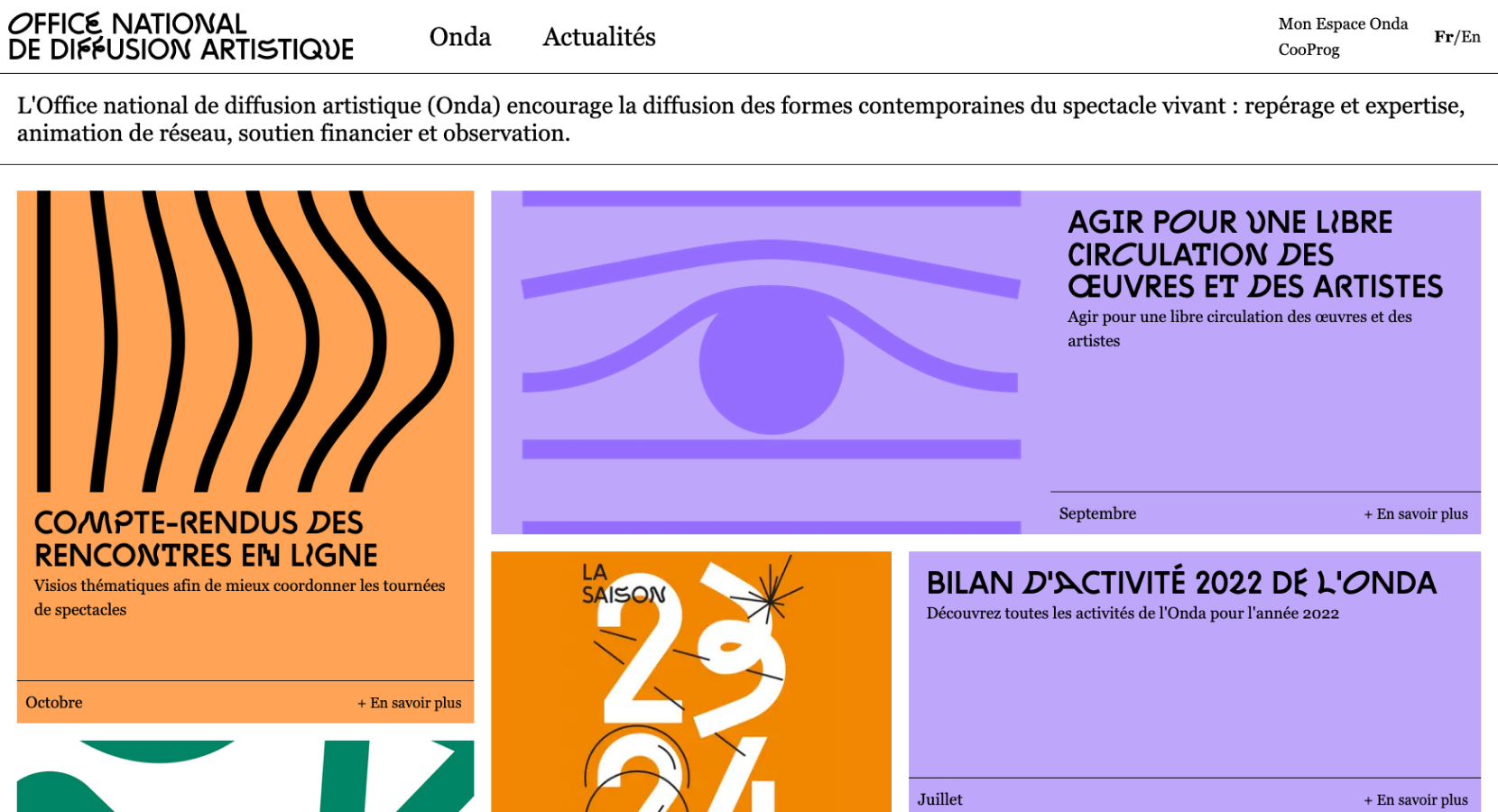
Nos derniers projets développés avec Tailwind
Nos derniers articles Tailwind

15 Oct 2024
Shopify et React: Une stack e-commerce moderne avec l'API Storefront
Découvrez comment l'architecture headless avec Shopify, associée à React et Next.js, peut transformer votre e-commerce en offrant une personnalisation et des performances optimales. Explorez également Hydrogen, le framework innovant de Shopify, et ses avantages pour le développement d'interfaces modernes.
Quentin

27 Oct 2023
Découverte du e-commerce headless avec Medusa.js
Medusa est une source d'innovation majeure pour les développeurs web et les boutiques de commerce électronique...
Thibault

22 Jun 2023
CSS Containers Queries avec Tailwind
Découverte des containers queries et de leur implémentation dans Tailwind
Quentin