18 mars 2025
RevenueCat x Expo : une solution clé en main pour les paiements et abonnements
6 minutes de lecture

Le modèle de monétisation par abonnements et achats in-app est devenu incontournable dans le développement d’applications mobiles. Toutefois, sa mise en place peut s'avérer complexe en raison des différences entre les plateformes (iOS et Android), et des règles imposées par les stores.
Simplifier et unifier la gestion des paiements pour les développeurs : c’est la promesse de RevenueCat. Chez Premier Octet, nous avons récemment intégré cette plateforme à l’un de nos projets Expo, Photobooth AI, l’occasion pour nous de faire un tour d’horizon de ses capacités.
Un paywall en toute simplicité
RevenueCat permet de concevoir et d’intégrer un paywall directement dans votre application en quelques lignes de code grâce à son SDK. Pour ça quelques étapes sont nécessaires :
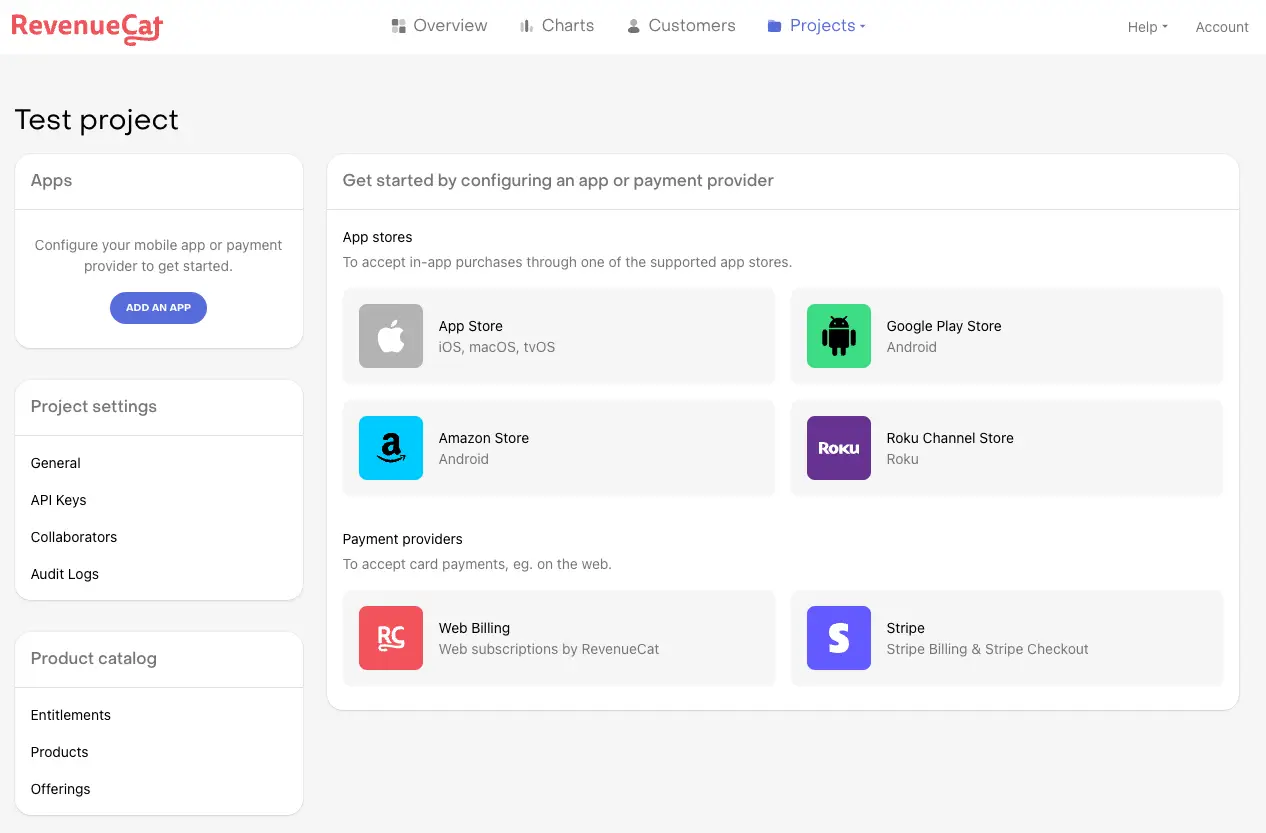
Étape 1 - Configuration du compte et des produits
Commencez par créer un compte sur RevenueCat, puis associez vos applications (Android / iOS / Stripe) à la plateforme.

Une fois les applications connectées, vous pouvez importer les produits que vous souhaitez utiliser sur le paywal, depuis l’onglet Product Catalog / Products.
⚠️ Les produits que vous souhaitez vendre doivent d’abord être créés dans les stores Apple et Google avant d’être importés dans RevenueCat.
Deux options s’offrent à vous :
- Import automatique : RevenueCat récupère tous les produits disponibles sur vos stores.
- Import manuel : vous ajoutez les produits que vous souhaitez ajouter en renseignant leur identifiant.
Une fois importés, vous pouvez attribuer des noms d’affichage à vos produits pour une meilleure lisibilité. Il est également possible de regrouper des produits similaires (par exemple, 20 crédits iOS et 20 crédits Android) et d’expérimenter différentes offres en combinant vos produits grâce aux Offerings.
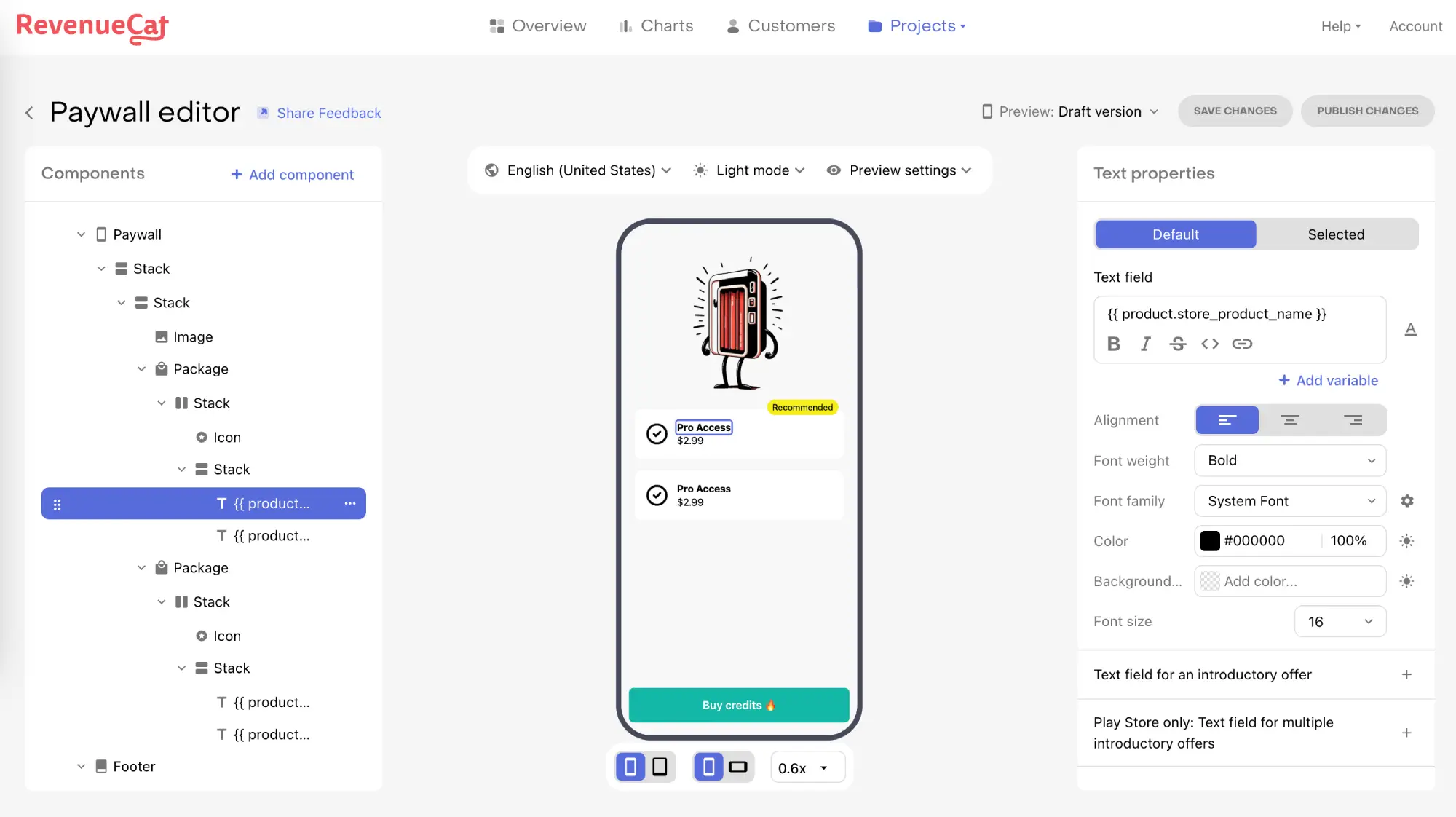
Étape 2 - Création du paywall
RevenueCat propose un éditeur de paywall complet, intégrant une bibliothèque de composants (texte, images, boutons et agencements) pour concevoir une page fidèle à l’identité visuelle de votre application.

⚠️ La version 2 de l’éditeur, lancée fin janvier, est encore en bêta. Lors de notre mise en place, un bug (depuis corrigé) empêchait l’affichage du design personnalisé sur Android, imposant le design par défaut. Si vous déployez un paywall en production, restez vigilants, des ajustements pourraient encore être nécessaires.
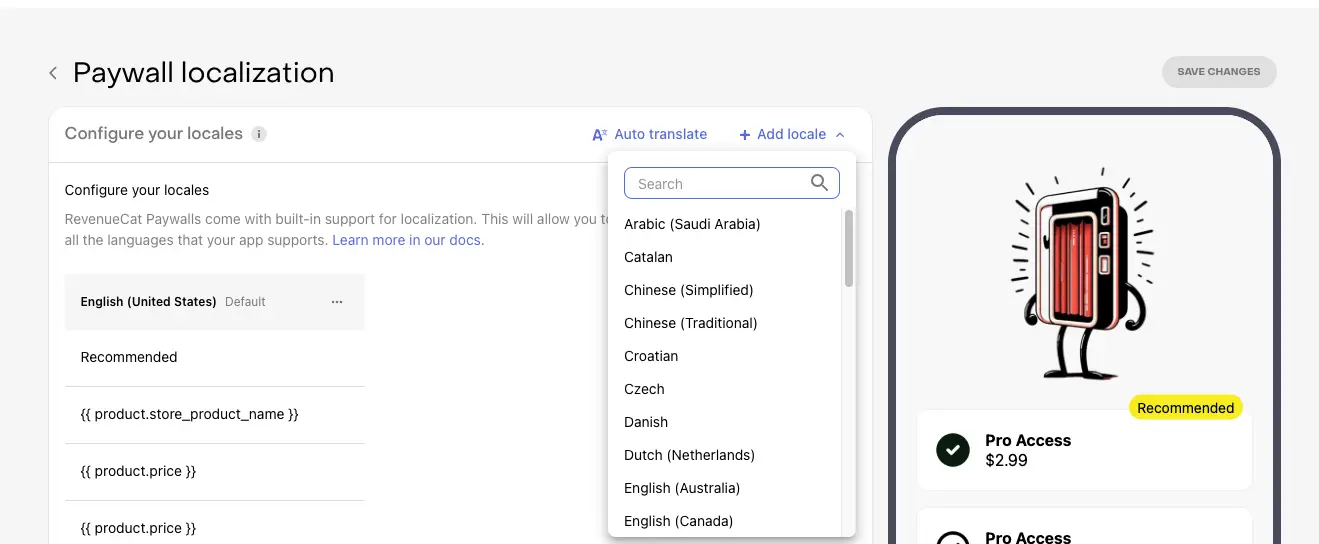
Si votre application est multilingue, l’éditeur intègre un gestionnaire de traduction, qui prend en
charge les 39 locales de l’App
Store, et vous permet ainsi de décliner votre paywall en plusieurs langues :

ℹ️ RevenueCat utilise automatiquement la langue du device, sans possibilité pour le moment de la modifier en utlisant d'autres préférences utilisateurs définie dans votre application. En revanche, une langue par défaut peut être paramétrée depuis l’éditeur de paywall.
Étape 3 - Intégration du SDK RevenueCat dans notre application Expo
Pour récupérer les produits et intégrer le design du paywall dans notre application Expo, nous utilisons les bibliothèques react-native-purchases et react-native-purchases-ui de RevenueCat
npx expo install react-native-purchases react-native-purchases-ui
Une fois le SDK installé configurez le avec les clés API de vos stores à la racine de votre application:
import Purchases from 'react-native-purchases'
import { Platform } from 'react-native'
useEffect(() => {
Purchases.setLogLevel(Purchases.LOG_LEVEL.DEBUG)
if (Platform.OS === 'ios') {
Purchases.configure({
apiKey: process.env.EXPO_PUBLIC_KEY_IOS,
})
} else {
Purchases.configure({
apiKey: process.env.EXPO_PUBLIC_KEY_ANDROID,
})
}
}, [])
Vous pouvez ensuite afficher votre paywall où vous le souhaitez grâce au composant RevenueCatUI.Paywall :
import { View } from 'react-native'
import RevenueCatUI from 'react-native-purchases-ui'
// Display current offering
return (
<View style={{ flex: 1 }}>
<RevenueCatUI.Paywall
options={{
offering: offering, // Optionnel
}}
onDismiss={() => {
// Cette fonction est appelée après un achat ou au
// clic sur le bouton fermer du paywall
}}
/>
</View>
)
Nos produits sont maintenant accessibles sur Android et iOS ! Plus besoin de mettre à jour l’application à chaque changement de design : RevenueCat affiche le nouveau paywall automatiquement.

Gestion des abonnements
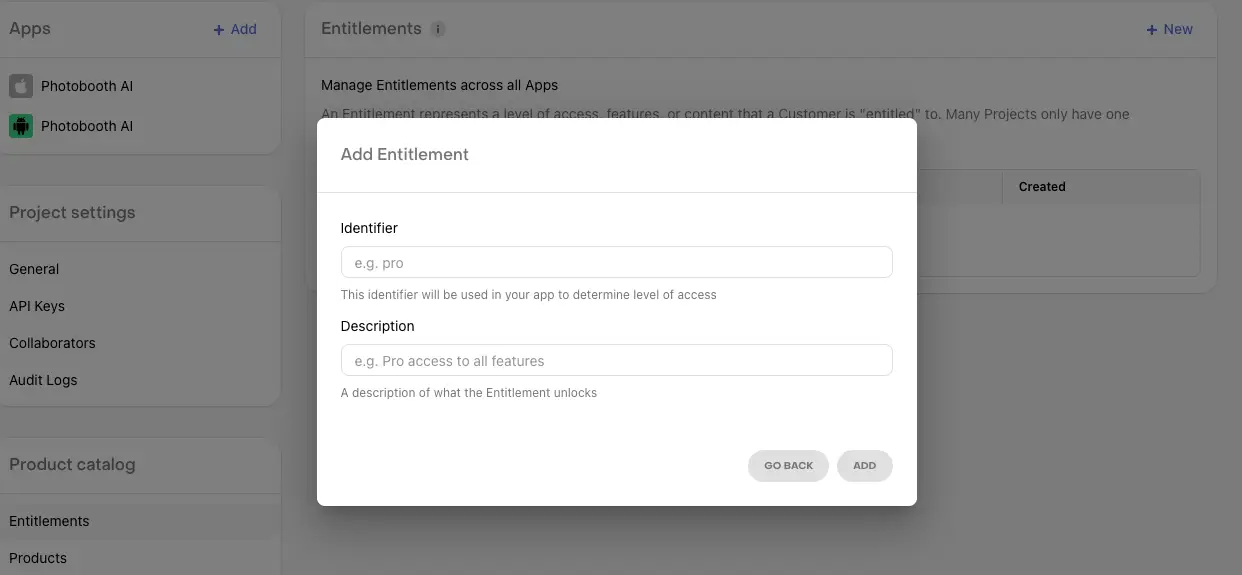
RevenueCat simplifie la gestion des abonnements en associant les niveaux d'accès des utilisateurs aux achats via les Entitlements. Chaque entitlement correspond à un ID définissant un statut utilisateur (ex. : premium, gold) et est lié aux produits vendus.
Si votre application propose plusieurs abonnements sur différentes plateformes (iOS, Android, Stripe, etc.), les Entitlements permettent une gestion centralisée en uniformisant les droits des utilisateurs, quel que soit le store ou l'offre choisie.

Lorsqu'un abonnement est acheté dans l'application, le SDK facilite la récupération du statut utilisateur en identifiant les entitlements liés aux abonnements actifs :
const customerInfo = await Purchases.getCustomerInfo()
const activeEntitlements = customerInfo.entitlements.active
⚠️ Le SDK actualise le cache si les données datent de plus de 5 minutes, mais uniquement lors d'un
achat ou lorsque getCustomerInfo() est appelé. Pour garantir un accès à jour aux contenus
premium, il est recommandé d’appeler getCustomerInfo() à chaque accès au contenu premium.
RevenueCat propose de nombreuses fonctionnalités pour simplifier la gestion des abonnements, notamment :
- L'affichage d'offres promotionnelles directement sur les paywalls pour attirer de nouveaux abonnés.
- La gestion des échecs de paiement avec des périodes de grâce, garantissant un accès temporaire en attendant la résolution du paiement.
- La possibilité pour les utilisateurs de changer d'offre (mise à niveau/rétrogradation).
- Un lien direct vers la boutique concernée pour annuler un abonnement via la propriété
managementURLdeCustomerInfo.
Tester ses stratégies de vente
La modularité des produits et la simplicité de création des paywalls sur RevenueCat en font une plateforme idéale pour tester différents layouts et mesurer leur impact sur les ventes. Pour cela, plusieurs outils sont proposés :
Le Targeting : personnalisez l’affichage des offres
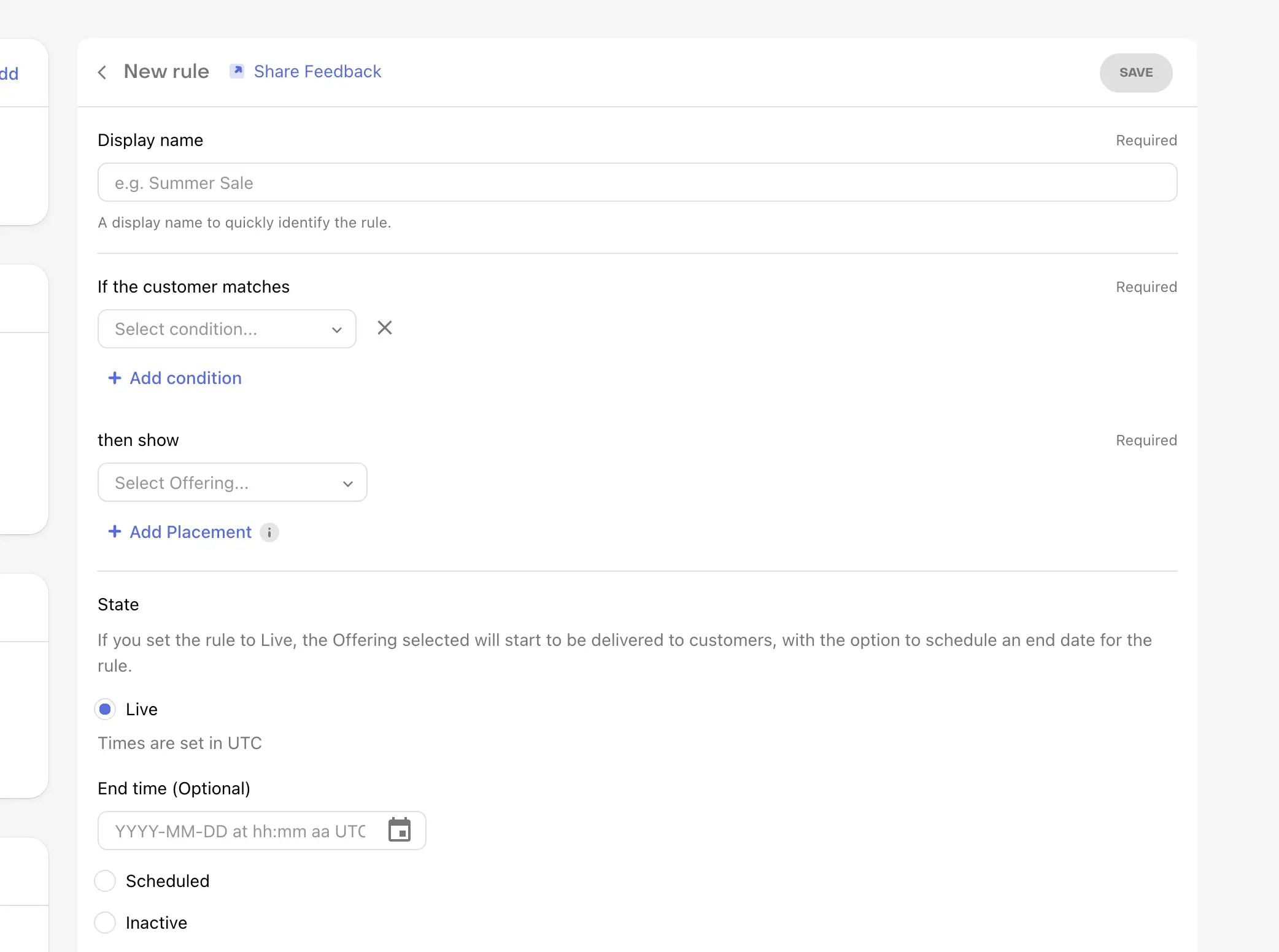
L’onglet Targeting permet de définir des règles pour orienter chaque utilisateur vers l’offre la plus pertinente.

RevenueCat propose deux stratégies de targeting :
- Par positionnement dans l’application : Les offres varient selon l’endroit où l’utilisateur accède au paywall (ex. : après l’onboarding pour les nouveaux utilisateurs). Il suffit alors d’utiliser
getCurrentOffering(forPlacement: "placementIdentifier")dans le SDK pour récupérer l’offre associée et l’afficher via RevenueCatUI.Paywall. - Par attributs utilisateur : L’affichage des offres est basé sur des critères spécifiques (ex. : réponses à un sondage lors de l’onboarding). Il faut alors mettre à jour les attributs utilisateur avec
setAttributes()pour adapter dynamiquement l’offre présentée.
Les Experiments : optimisez vos offres avec l’A/B testing
Les Experiments permettent de tester et comparer différentes offres en les attribuant aléatoirement à des groupes d’utilisateurs, selon le principe de l’A/B testing. Une fois vos offres configurées et intégrées à un Experiment, RevenueCat se charge d’afficher soit la version A, soit la version B aux utilisateurs. Les performances de chaque variante sont ensuite analysées sur une page dédiée, affichant les taux de conversion et le revenu généré, pour vous aider à choisir l’offre la plus efficace.
Et pour quel prix ?
Côté tarification, RevenueCat utilise un modèle basé sur les revenus générés par votre application. L’offre gratuite permet d’utiliser toutes les fonctionnalités de la plateforme tant que le revenu mensuel brut ne dépasse pas 2 500 $. Une fois ce seuil franchi, une commission de 1 % du revenu mensuel brut est appliquée. Un coût à prendre en compte donc pour les gros volumes de transactions.
En conclusion
RevenueCat simplifie grandement la gestion des paiements et abonnements, avec une expérience fluide et une intégration rapide. Son free tier est suffisamment généreux pour se lancer sans contrainte, et la centralisation des offres sur toutes les plateformes est un vrai soulagement. Certes, certaines fonctionnalités sont encore jeunes et peuvent parfois présenter quelques imperfections (comme l’éditeur de paywall), mais dans l’ensemble, RevenueCat remplit très bien sa mission ! ✅