24 septembre 2024
What’s New in the Latest Version of the Headless CMS Directus 11?
3 minutes reading

Last year we shared our experience with Directus, the open-source headless CMS. User-friendly, this solution impressed us with its flexibility and headless approach, allowing developers to create custom user interfaces. With the release of Directus 11 last June, we have the chance to test its new features.
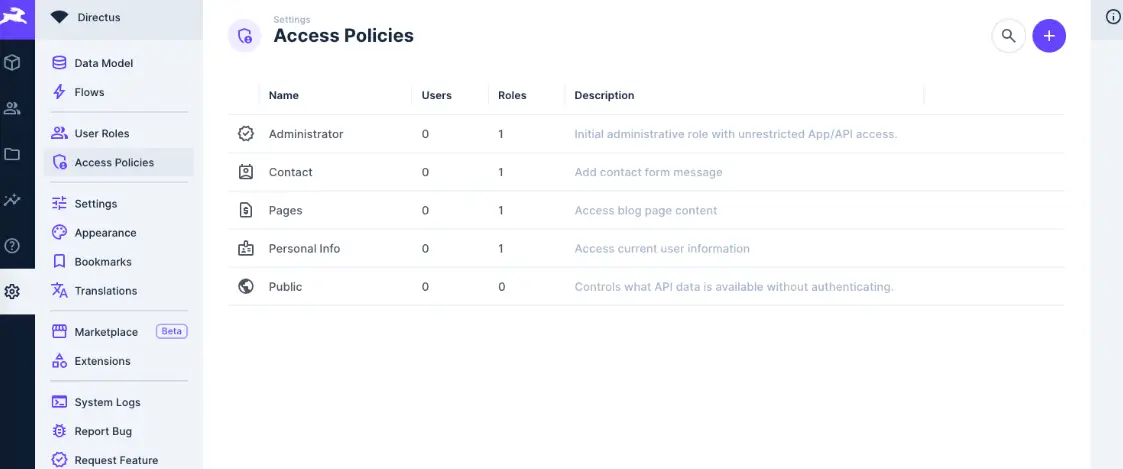
Roles and Permissions: Fewer Clicks, More Efficiency
Those who have used Directus 10 know that permission management was not the simplest. Directus grouped users by roles, each associated with a specific set of permissions. Each permission had to be checked and configured individually for each role, making the addition of new rights tedious and increasing the risk of forgetting some rights for certain roles.

With Directus 11, optimization is key:

-
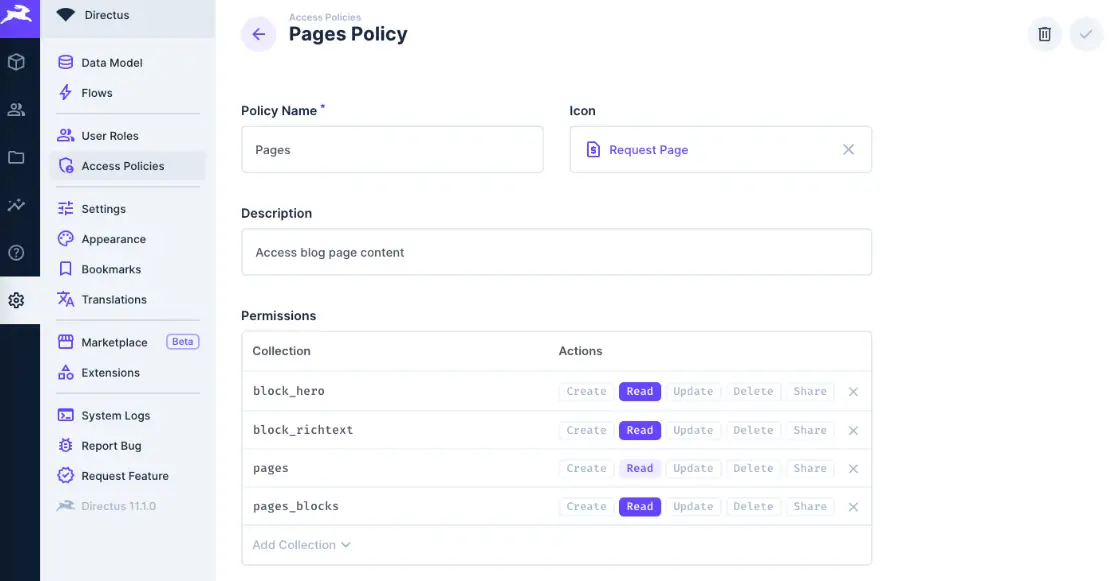
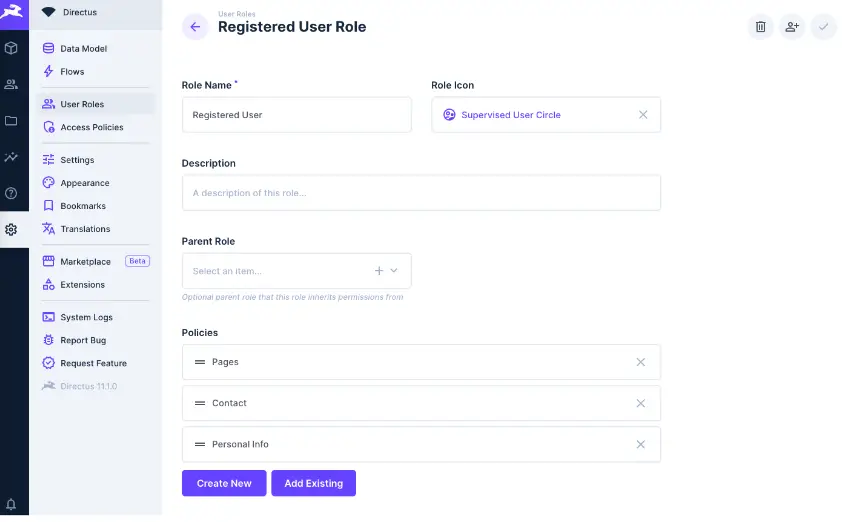
Reusable Permissions: Permissions are now independent of roles. You can create a set of permissions once and apply it to as many roles as needed.
-
Improved Permission Granularity: With Directus 11, permissions can now be assigned directly to a user, a useful feature for defining rights accessible to a single user.

Even in their new format, permissions retain access to dynamic variables like $CURRENT_USER
and $CURRENT_ROLE, allowing for finer access control based on the user.
Beware of Multiple Permissions: When permission groups are contradictory, rights do not cancel each other out but cumulate. Thus, it is the union of rights from the different permission sets that will apply, not their intersection.
New Configuration Options
Directus 11 also brings notable improvements to the CMS configuration:
-
Validity of Invitations: Directus already allowed automatic sending of verification emails during user registration (activatable via the dashboard in Settings / User Registration / Verify Email). Directus 11 now allows defining the validity period of this verification link via the
USER_INVITE_TOKEN_TTL=(number of days)variable, set to 7 days by default, directly in the configuration file. -
Access to Logs: Directus logs are now accessible directly from the dashboard via the System Logs menu. This entry activates by adding the variable
WEBSOCKETS_ENABLED=truein the configuration file. The type of logs to display can be refined using specific Directus config options.
Useful Extensions
The Directus marketplace offers numerous extensions to enrich your CMS. Here are some new ones that might simplify your life:
-
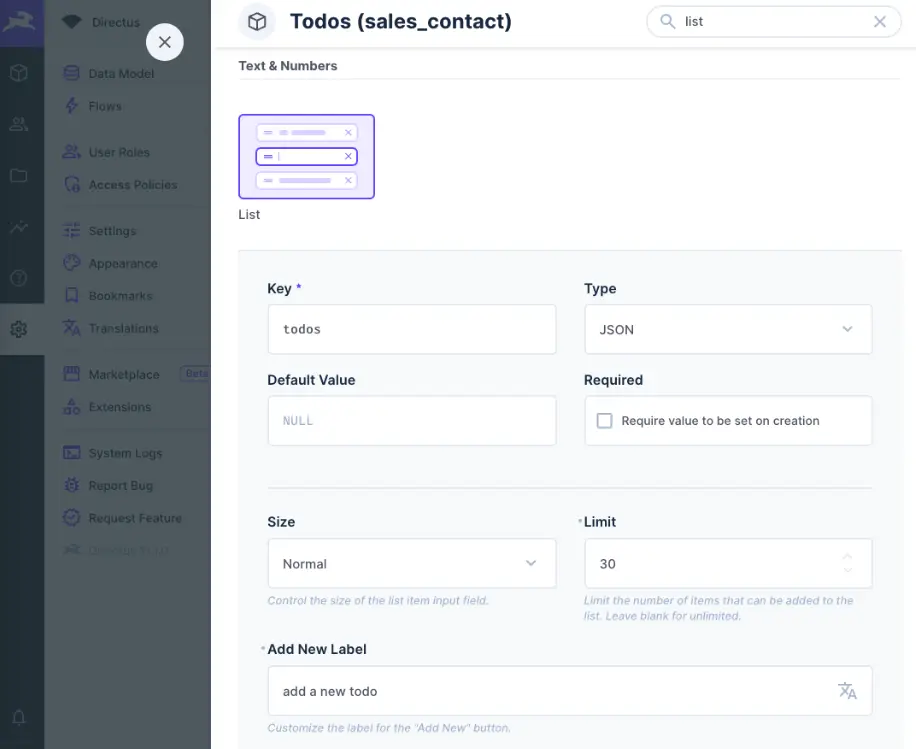
Simple List Interface: A straightforward extension that allows adding a drag-and-drop list field to your collections.

-
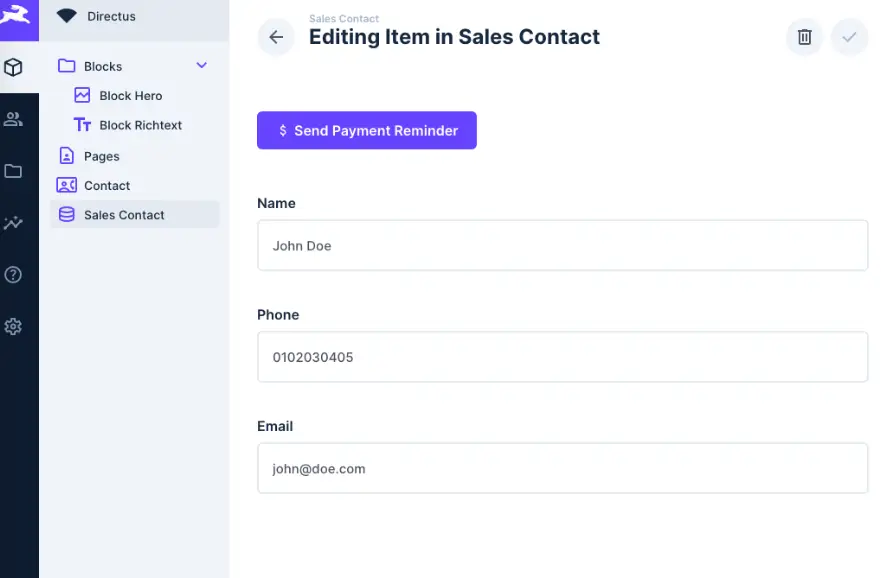
Flow Trigger Bundle: This extension adds a "flow" field visible on the edit pages of collection items, allowing manually triggering a flow on an item (for example, sending an email to a contact).

-
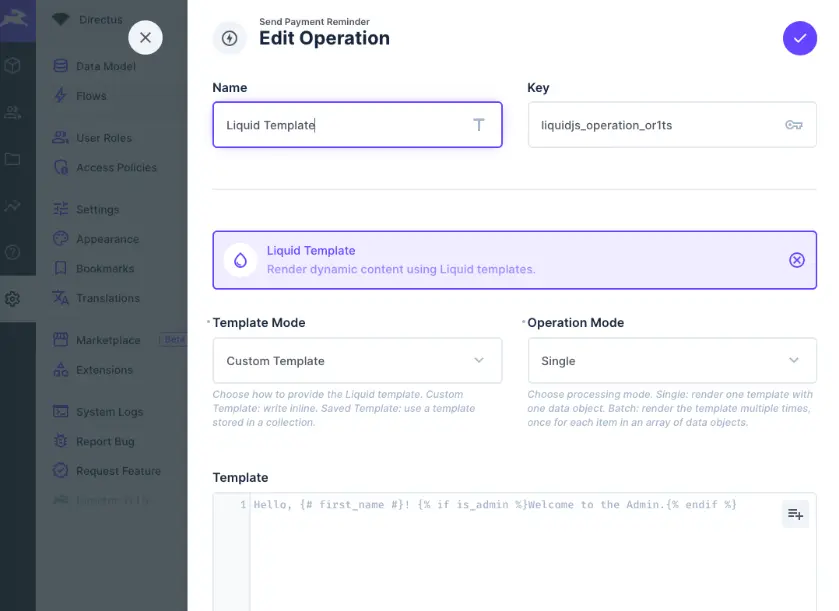
Liquid Template Operation: With this extension, it's now possible to include a dynamic formatting step in flows using the Liquid JS template engine, handy for customizing emails or formatting log data.

-
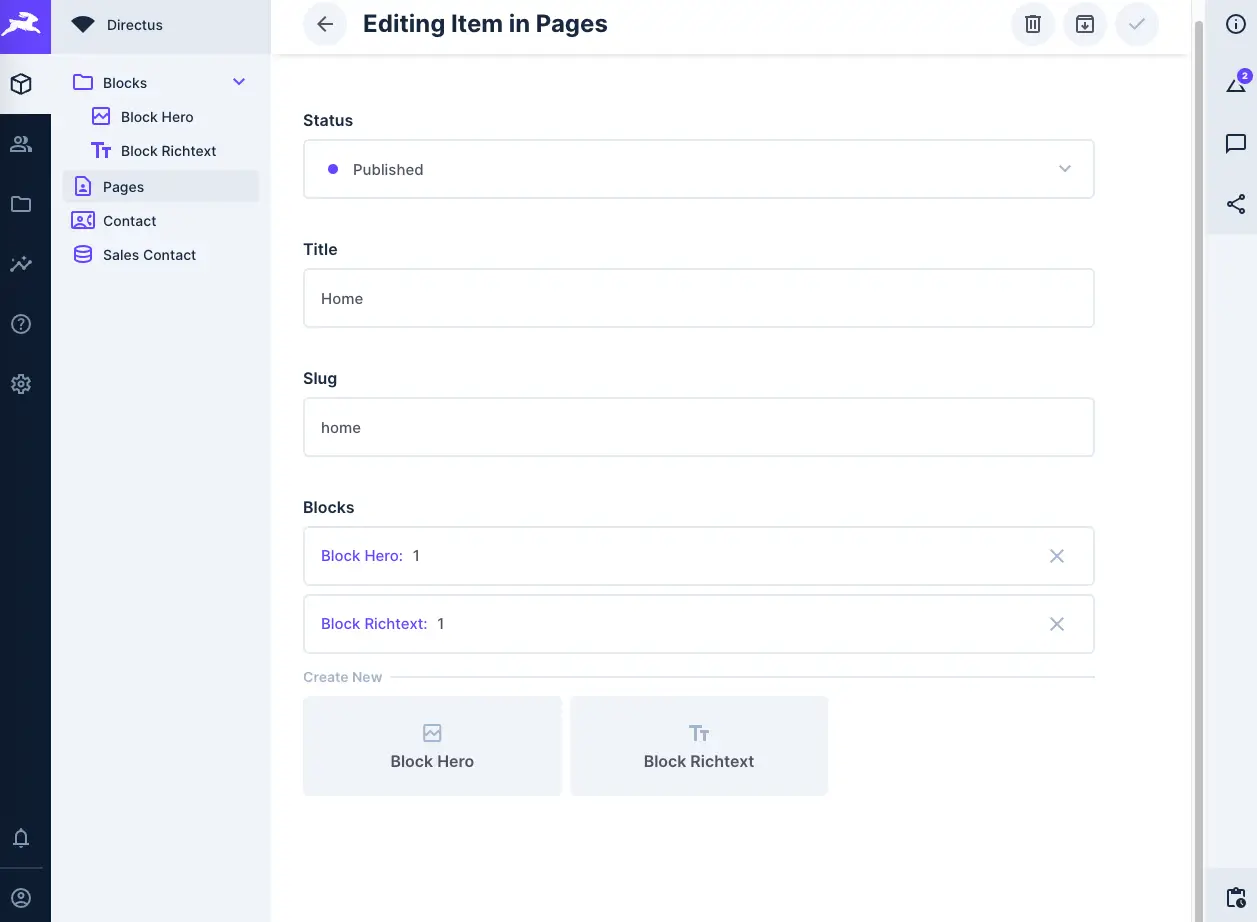
Experimental M2A Interface: An extension to add selection buttons in builder M2A fields instead of the select field (be sure to disable the selecting items / Enable select button option in the M2A field’s Interface menu to avoid duplicate selectors).

In Conclusion
This new version of Directus brings several interesting secondary improvements, but above all, a great relief regarding permission management, which was a weak point in the previous version. At Premier Octet, this isn't our first Directus project and we are already eager to deploy these new features in our upcoming projects.
Got a Directus project in mind? If you want to bring your ideas to life or explore new possibilities for your app, contact us. Our team will be happy to help you create a custom solution.


