22 avril 2025
Mon premier projet en React : Picksale
7 minutes de lecture

Face à cette page blanche, difficile de ne pas repenser à mes débuts en tant qu'apprentie développeuse, ce moment où je scrutais mon écran, en quête du point de départ. Aujourd’hui, j’aimerais vous parler de Picksale, mon tout premier projet, celui grâce auquel j’ai appris l’essentiel de ce que je sais en développement.
J’espère que ce récit motivera celles et ceux qui commencent tout juste leur parcours. Et pour les développeurs plus expérimentés, peut-être vous rappellera-t-il avec une pointe de nostalgie vos premières années de junior.
Picksale : une toile vierge
Une plateforme e-commerce qui permet aux créateurs d’ouvrir leur boutique en ligne. Voilà les grandes lignes du projet que l’on m’avait confié il y a 2 ans. Je me rappelle avoir hoché la tête avec l’assurance d’une experte, mais une fois face à ma toile virtuelle, j’avais vite pris conscience de l’ampleur de la tâche.

Si un artiste peut être paralysé par une toile blanche, un développeur junior l’est tout autant devant un repo fraîchement cloné. Heureusement, je n’étais pas seule dans cet atelier numérique. Mon tuteur et mes collègues étaient là pour m’aider à mélanger mes premières couleurs. Ils n’ont pas seulement répondu à mes questions, ils m’ont également appris à chercher les réponses par moi-même.
Et dans cette quête, voici la palette d’outils qui m’avait été confiée pour donner vie à Picksale :
🎨 React & Next.js – Mon pinceau et ma palette. Next.js m’a enseigné l’art du rendu client et serveur, des concepts qui, à l’époque, me semblaient aussi mystérieux qu’un tableau abstrait.
🖍 Chakra UI – Un set de couleurs prêt à l’emploi. Plutôt que de réinventer la roue en CSS, j’ai appris à styliser les composants avec une simplicité déconcertante. Un peu comme peindre avec des numéros : utilisez les bons composants, et tout prend forme.
🛠 Prisma – Mon guide pour dompter la base de données. Manipuler PostgreSQL directement ? Trop brutal pour mes débuts. Prisma a été mon pinceau fin, me permettant d’écrire et de lire les données avec simplicité et précision.
💳 Stripe – Le vernis final. Gérer des paiements en ligne ? Un défi de taille. Mais avec Stripe, j’ai compris que la complexité pouvait être encapsulée derrière des API bien pensées. J’ai encore ce frisson du premier paiement réussi sur Picksale, un peu comme voir son tableau encadré dans une galerie.
Une œuvre d’art… vraiment ?

S’engager sans planifier, c’est planifier son échec. Moi, j’ai non seulement planifié, mais j’ai aussi consacré des heures à concevoir… une véritable monstruosité. Quand je repense à ma première maquette, je ne peux m’empêcher de rire (et de rougir). Dans mon esprit, le rendu était élégant, innovateur, minimaliste… dans la réalité, c’était un cauchemar pastel sur fond de naïveté.
Si je devais vous décrire cette œuvre d’art, ce serait une agression visuelle : une palette de couleurs à faire pleurer un arc-en-ciel, des boutons aussi massifs qu’un donut, et un design qui ferait pâlir un site web des années 90. Heureusement, l’un de mes collègues a fini par intervenir et a sauvé la direction artistique de Picksale en lui offrant un coup de pinceau moderne et épuré. Malgré cette refonte salvatrice, mon chef-d’œuvre original reste figé dans les commits de GitHub et les déploiements de Vercel.
J’espère juste que personne ne sera assez curieux pour la déterrer… ou qu’il fera preuve d’un peu d’indulgence dans ses critiques.
Apprendre à peindre à plusieurs

Après des mois de travail acharné, Picksale était devenu mon bébé. Mon code, mes décisions, mon précieux. Si quelqu’un proposait une modification, j'avais tendance à me montrer aussi protectrice qu’un chat qui garde sa pâtée.
Avec le temps, heureusement, j'ai appris à lâcher prise et à ouvrir mon esprit. Travailler avec ma collègue m'a aidée à comprendre que le travail d'équipe n'était pas une contrainte, mais un atout. Au début, ses choix de couleurs et de formes étaient différents de ce que j'aurais imaginé. Mais petit à petit, j'ai compris que j’avais également accès à sa palette unique : son expertise, sa vision, et sa manière de voir les choses autrement.
La collaboration, ce n'est pas juste un compromis, mais plutôt une fusion d'idées qui donne quelque chose de bien plus fort et riche que ce que j'aurais pu créer seule. Un projet, c’est comme un grand tableau où chaque touche compte, même celles qui ne viennent pas de notre pinceau.
L’Art du Débugging

Si au début tout ressemblait à une belle toile blanche, une fois Picksale arrivé à maturité, le tableau s’est compliqué. Bugs imprévisibles, pertes de données mystérieuses, comportements étranges surgissant uniquement en production (bien évidemment).
Chaque jour amenait son lot de surprises, rarement agréables. J’ai connu le stress de voir une fonctionnalité casser sans raison apparente et l’angoisse de corriger un bug qui en générait trois nouveaux. Face à ma détresse, un collègue (apôtre des tests automatisés) m’a tendu la main : l'heure était venue de faire entrer Playwright dans nos vies. Depuis, à chaque pull request, cet outil se dresse tel un critique d'art intransigeant — parfois bienveillant, souvent cruel, mais toujours juste.
Aujourd'hui, à force de plonger dans ces problèmes, j’ai appris à garder mon sang-froid et à affiner ma méthode. Même si l’idée de tomber sur un bug compliqué me donne toujours des sueurs froides, je sais que j’ai les outils et l’expérience nécessaires pour le régler. Après tout, le développement, c’est un peu comme la restauration d’un tableau ancien : il y aura toujours des fissures à réparer, mais avec de la patience et les bons outils, rien n’est irrécupérable.
Et aujourd’hui ?
Ce projet qui m’a tant appris est désormais une plateforme robuste qui a pour but de pour simplifier la vie des artistes, designers et petits artisans du web.
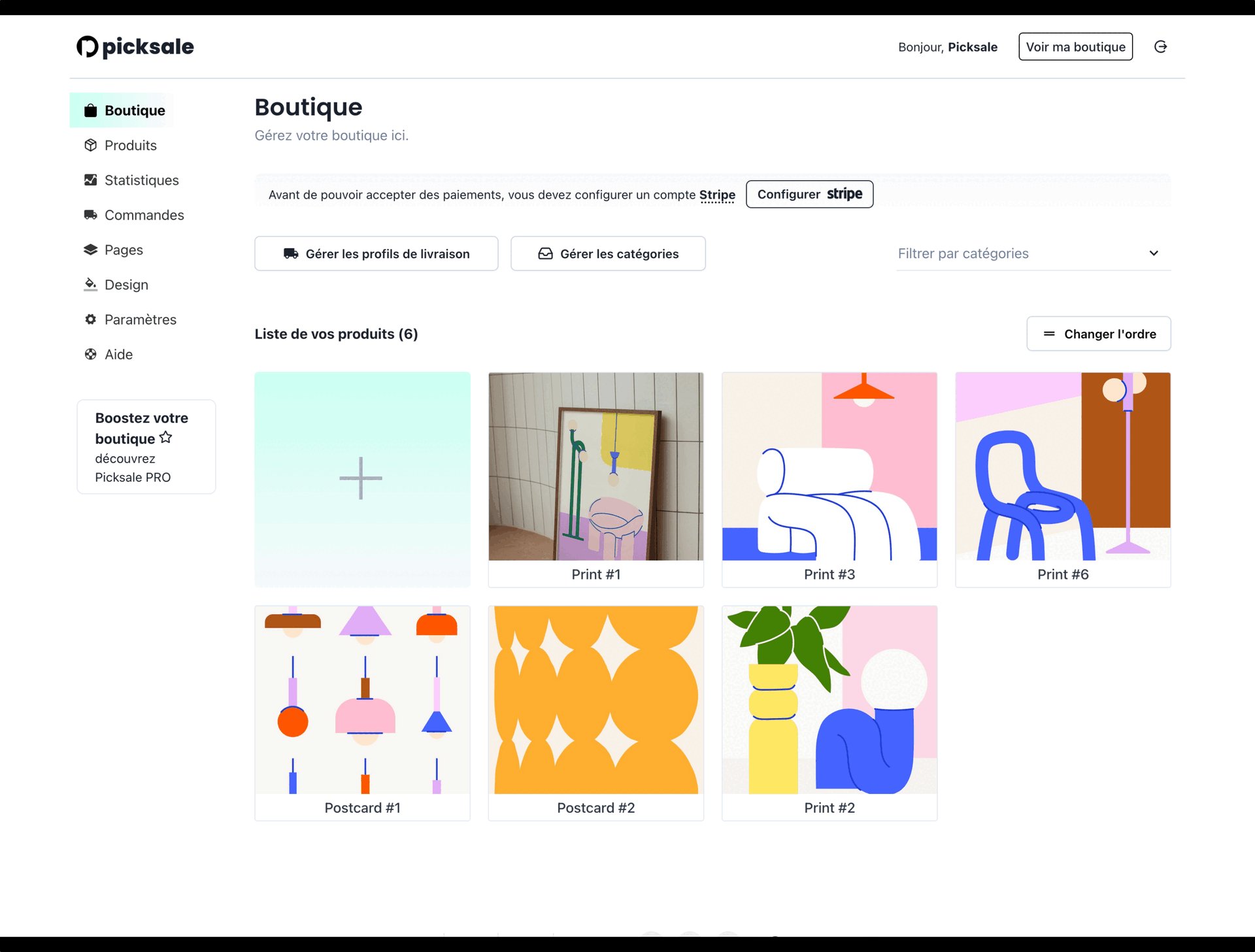
Avec Picksale, chacun peut modeler sa boutique à son image :
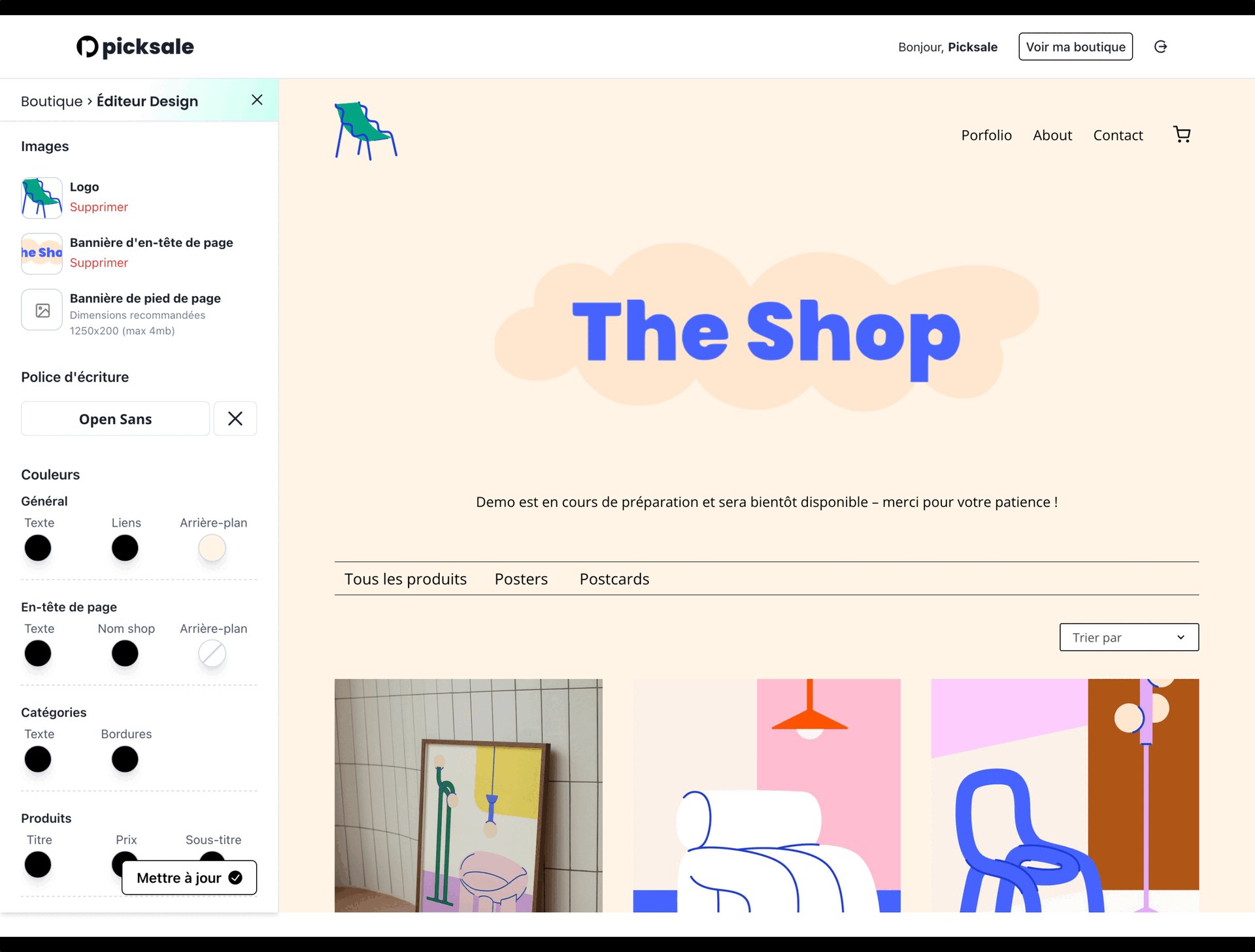
🎨 Personnalisation avancée – Choisissez vos couleurs, votre typographie et ajoutez des bannières pour créer un espace qui vous ressemble.
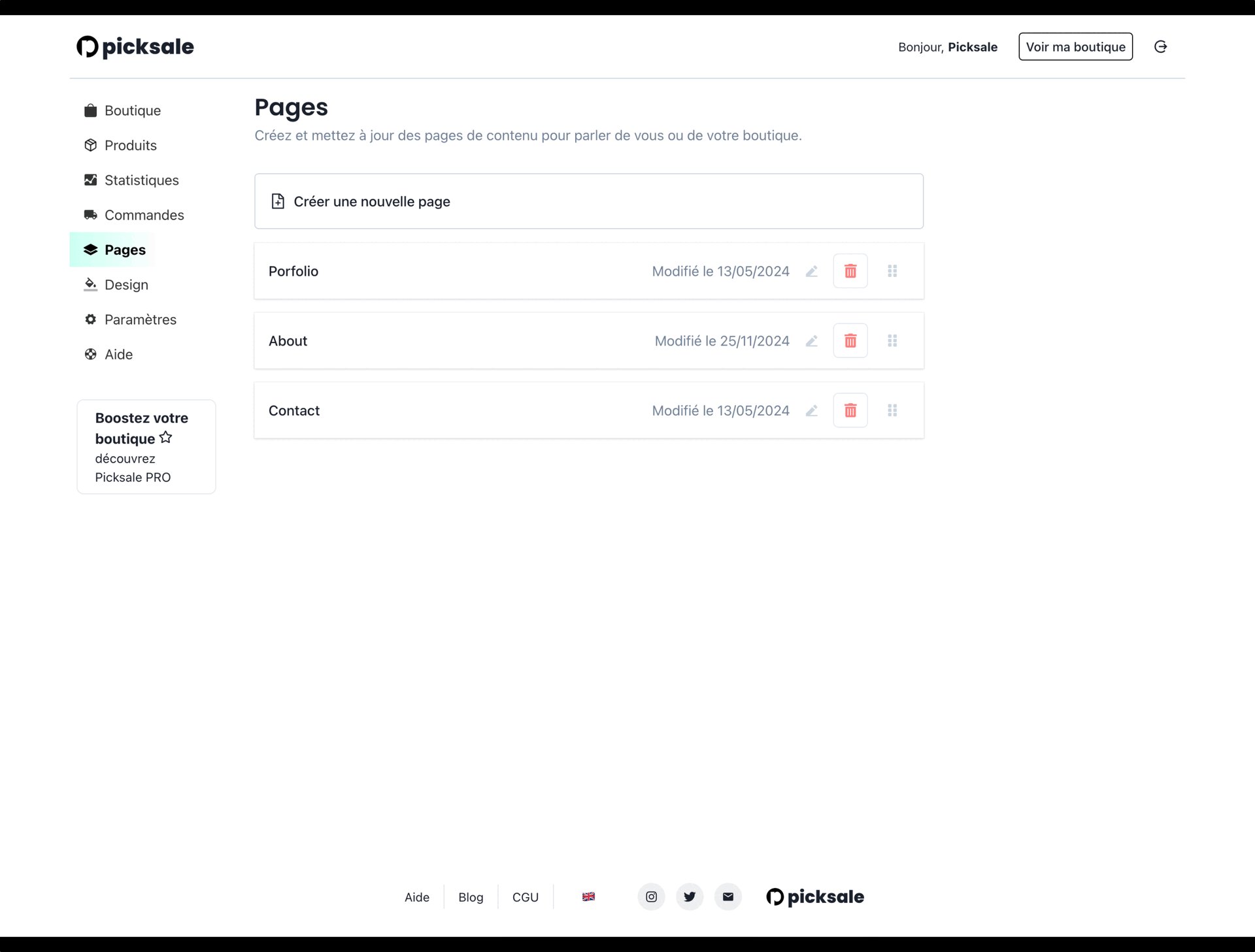
📄 Pages CMS et Portfolio – Racontez votre histoire, partagez votre univers et exposez vos créations comme dans une vraie galerie.
🚚 Système de livraison flexible – Après un long travail de réflexion et plusieurs refonte, Picksale propose désormais un système de profils de livraison pensé dans les moindres détails, conçu pour gérer les ventes locales et internationales.
📦 Gestionnaire de commandes – De la confirmation à l’envoi, suivez vos ventes et tenez vos clients informés grâce aux e-mails automatique.
🛠 Et bien plus encore – Picksale continue d’évoluer avec toujours plus d’outils pour accompagner ses utilisateurs !

Aujourd’hui, la plateforme compte plus de 100 boutiques et près de 600 commandes passées. Pour ceux qui veulent aller encore plus loin, le plan Pro propose un tableau de bord analytique alimenté par Plausible pour suivre ses performances, des codes de réduction, des e-mails personnalisés et une tonne de nouveautés à venir !
Si vous cherchez un moyen rapide et efficace de lancer votre boutique en ligne, je ne peux que vous inviter à y jeter un coup d'œil. Et qui sait ? Peut-être que votre propre aventure débutera sur cette même toile blanche qui a tant compté pour moi.
Conclusion

Comme vous l’aurez compris, tout ne s’est pas fait en un coup de pinceau. J’ai écrit tellement de lignes de code avec fierté... avant de les effacer dans la panique quelques jours plus tard. Entre mes useEffect qui tournaient en boucle et mes composants qui se rafraîchissaient de manière épileptique, j’avais parfois l’impression que mon application prenait vie… dans le mauvais sens du terme.
Mais chaque bug était une retouche, chaque refactorisation un coup de pinceau plus précis. Peu à peu, j’ai appris à voir le code autrement : non plus comme une simple liste d’instructions, mais comme une œuvre évolutive qui se perfectionne ligne après ligne.
Deux ans plus tard, Picksale est devenu un projet solide avec une équipe agrandie, et moi, je suis devenue une développeuse bien plus confiante. Je ne saurais vous décrire la joie de recevoir les premiers retours positifs de nos utilisateurs, ce compteur grimpe petit à petit avec le temps et c’est une grande source de fierté que de voir des personnes utiliser un outil que l’on a imaginé.
Si vous êtes junior et que vous doutez, sachez ceci : au début, on a tous l’impression de peindre avec des moufles. Mais avec du temps, des erreurs et des bons conseils, on finit par maîtriser ses coups de pinceau.
Alors accrochez-vous, demandez de l’aide, et surtout, continuez à peindre. Un jour, vous regarderez votre premier projet avec la même fierté que j’ai aujourd’hui en pensant à Picksale.
Bon code et belles toiles ! 🎨💻