23 avril 2024
Looking Back at React Connection 2024
8 minutes reading

We attended the very first edition of the React Connection which took place on Monday, April 22, right next to our offices in the Parisian 11th district! This conference is the little sister of the React Native Connection which we have sponsored for the second consecutive year.
We are thrilled to see the React ecosystem developing in Paris with these two new conferences (as well as React Paris that took place a few weeks ago).
Let's look back at some of the talks that took place during this wonderful day.

The talks
How We Made the New React Site
🎤 Rachel Nabors - @nparashuram
Rachel Nabors was tasked with the overhaul of the React and React Native documentation (along with Dan Abramov among others). Rachel joined the React team to make the library more accessible to the community, aiming for more intuitive and richer documentation with a focus on functional components, hooks, and more visual explanations.
During this revamp, the team also made sure to include diverse and inclusive examples, moving away from the clichés of American male pop culture. The revised documentation was launched on March 16, 2023, featuring over +600 interactive elements and playgrounds to experiment directly with the code.
The biggest challenge was to determine the right moment to publish the documentation without falling into the trap of waiting for perfection.
Fun fact: a few years ago, we at Premier Octet participated in the French translation effort!
Why You Should Use Redux in 2024
🎤 Mark Erikson - @acemarke
Mark Erikson, a Redux maintainer, gave us a "reminder" talk about the utility of Redux in 2024.
Developed in the context of the Flux architecture announced by Facebook in 2014, which itself followed the creation of React in 2013. Redux, initially pushed by Dan Abramov in May 2015, proposes state management based on a unidirectional data flow and has been widely adopted by the React community.
Mark revisited the initial issues associated with Redux and how Redux Toolkit was introduced to simplify development by reducing boilerplate and improving practices. He also discussed why Redux remains relevant today despite challenges posed by newer alternatives such as React Query, Apollo, and server-side oriented frameworks (Next.js / Remix).
According to Mark, Redux still offers the best implementation of the Flux architecture, especially through more predictable and robust state management, even in the presence of React's Context API which can be insufficient for complex and performant use cases (no selector mechanism, to offset this issue, we discussed a solution on our blog).
Furthermore, he explains how the community re-evaluated Redux with the introduction of hooks which eliminated the need for the connect() method, making Redux more accessible and less verbose. He highlighted that despite the emergence of new paradigms, Redux remains a powerful tool for state management in complex React applications, offering significant advantages in terms of application maintainability and scalability.
Here are, according to him, the benefits of Redux:
- Clear architecture/pattern;
- Improved code understanding;
- Widely used (thus lots of resources/documentation);
- Improved DX thanks to Redux Toolkit;
- Use of RTK Query for side effects;
- First-class TypeScript integration
At Premier Octet, we recommend using Redux for applications handling numerous client-side data, independent of an API. For simpler applications, we often use contexts / React Query.
Creating 3D Experiences with React
🎤 Sara Vieira - @NikkitaFTW

Starting with a 3D model of a PlayStation 1 game box in the 3D software Blender, Sara Vieira showed us how to leverage it in a React application through React Three Fiber.
After exporting the model in GLTF format, Sara showed us how to transform it into a React component using the conversion tool developed by pmndrs: https://gltf.pmnd.rs/.
She then followed up with some protips for quickly integrating the model into a 3D scene using the Drei library:
- Using the Stage component to simply present the model with a shadow;
- using
useTextureto dynamically load game cover textures and apply them to the model;
If you're interested in Sara's small application, check it out here. A very well-conducted and entertaining talk, Sara's energy definitely added to it!
At Premier Octet, we've already got a certain expertise in this domain 😎.
A11YInYerFace: The Platform That Puts Us in Our Users' Shoes
🎤 Flora Soussand, Robin Carrez
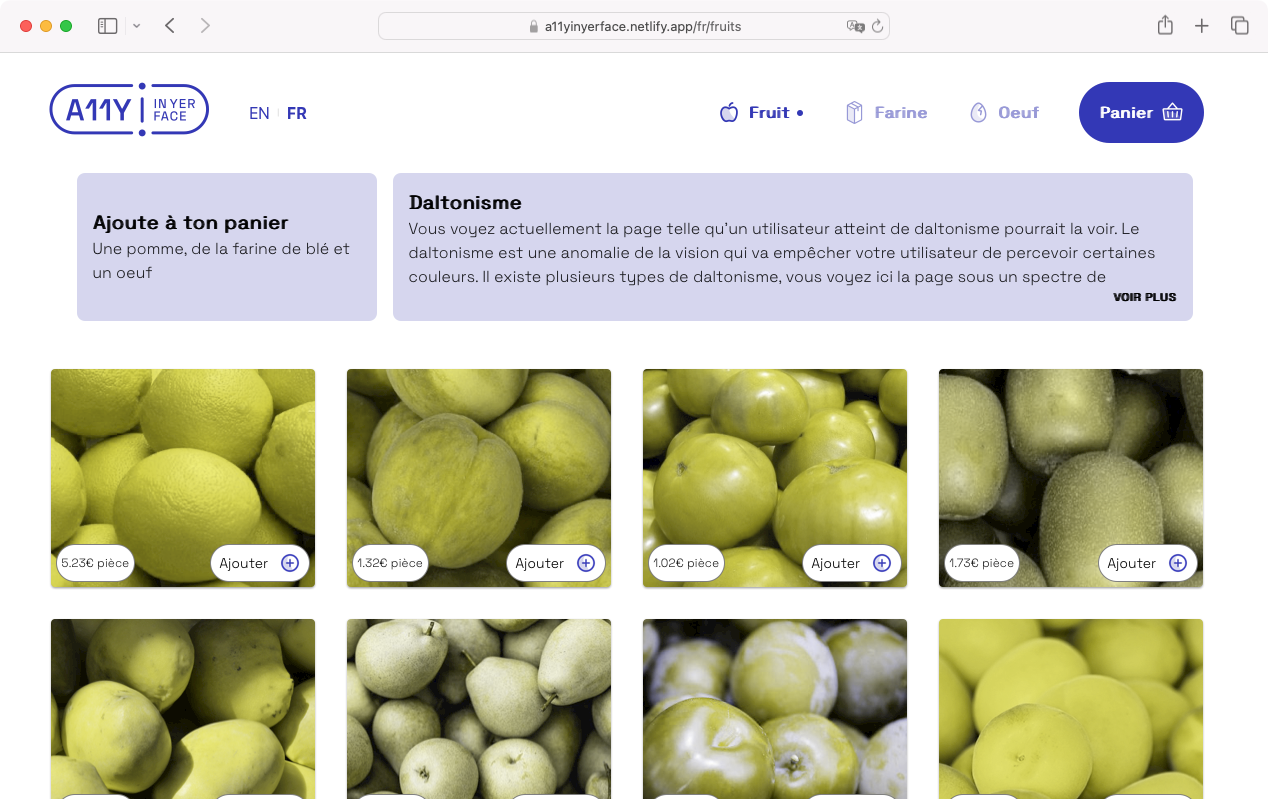
Flora and Robin presented their project a11yinyerface, a website they developed to raise developer awareness on accessibility issues. Indeed, 16% of the population has disabilities, not to mention temporary handicaps (immobilization of an arm/hand, for example).
They propose us to follow the experience of 4 people with each a disability by suggesting solutions:
-
Color Blindness
It's recommended not to rely solely on images, which can be difficult to recognize, and to add texts. -
Parkinson's Disease
Enlarging clickable areas and managing zoom support well is important for people suffering from Parkinson's Disease (cursor may tremble). -
Dyslexia
For this disability, using images in addition to texts (which can be difficult to read) is advised. -
Attention Disorders
Here, it's advised to limit cognitive overload by keeping a simple and clean design.

Finally, they presented tools for testing the accessibility of our websites:
- Web disability simulator allowing the simulation of different disabilities;
- Lighthouse and its accessibility score.
Building complex UIs with a Server-driven React app
🎤 Mo Khazali - @mo__javad
Mo Khazali introduced us to the Server Driven UI (SDUI) pattern, which is a user interface development approach where the presentation logic and structure are controlled by the server.
In this model, the server sends structured data (often in JSON format) that describe not only the data but also how they should be displayed on the client (e.g., a smartphone or web browser). The client is then responsible for interpreting these data to dynamically generate the user interface.
The main advantage of SDUI is the flexibility it offers for modifying the user interface without the need to redeploy the client applications. This allows for faster and more consistent UI updates across different platforms. However, it can also introduce challenges related to performance and complexity management on the server side.
Good news: if you're already using a headless CMS with a block system, you're already using this pattern!
Custom React Renderers
🎤 Maël Nison - @arcanis
Maël, a Yarn maintainer, didn't come to talk about his package manager but about React's custom renderers.
Did you know that when you run yarn upgrade-interactive, you're using a custom renderer behind the scenes?
He began by explaining what a renderer is: a module that transforms a React component tree into a specific format (DOM, Canvas, etc.). You can find a detailed list at arcanis/awesome-react-renderer.
He then presented the two possible renderer modes:
-
Retained Mode: the system keeps a model of the UI state (for example, the DOM in browsers). Changes are made by modifying this retained state.
-
Immediate Mode: the UI is redrawn from scratch at each frame without keeping an intermediate state. This is often used in environments like games or complex graphical applications.
Finally, he explained how to create a custom renderer using react-reconciler, which is an abstraction provided by React for creating custom renderers by defining methods like createInstance, appendChild, removeChild, commitUpdate, etc…
Single Page Apps Are Not Dead
🎤 François Zaninotto - @francoisz

François Zaninotto, creator of the React Admin framework, shared his perspective on Single Page Apps (SPAs) and why they're still relevant in 2024. According to him, the new React ecosystem frameworks like Next.js or Remix present problems:
- file routing works only for small projects but becomes hard to maintain for larger projects;
- server rendering complicates developers' mental model;
- server components also bring more complexity and constraints.
Thus, these frameworks sacrifice simplicity and DX for performance gains that aren't always necessary, and offer more of a toolset rather than design patterns:
- Inversion of Control;
- Dependency Injection;
- Domain first (routes should be an implementation detail).
In the context of a React application, he then recommends these best practices:
- Move services out of components;
- use contexts for dependency injection and encapsulate logic in hooks;
- organize code by feature, not by route.
For François, server components prevent the implementation of these best practices simply because an RSC does not have access to the context. From this observation, he praises SPAs and particularly React Admin, which according to him is a well-designed example of SPA, with a modular architecture and a clear separation of responsibilities.
A strong opinion, but one that's well argued!
(Don’t) Stay Hydrated – A Look at Server Components, Astro, Qwik and Why We Need Them
🎤 Julian Burr - @jburr90
In this talk, Julian Burr introduces React Server Components (RSC), contrasting with François Zaninotto's talk, he argues in favor of the importance and necessity of RSC in modern web development.
The talk begins with a brief history of web architecture evolution:
-
The classic client-server era: This period was characterized by simple interactions where JavaScript was minimally used or absent, highlighting a direct and primarily static interaction between the client and the server.
-
The advent of JavaScript: With the introduction and rise of JavaScript, web applications began to gain interactivity, allowing for richer user experiences.
-
The dawn of Single Page Applications (SPA): SPAs marked a shift towards more dynamic and responsive websites, centralizing logic and rendering on the client side.
Julian then explains how this evolution led to the concept of Server Components, which represent a partial return to server-side processing, while retaining the advantages of SPAs in terms of performance and user experience. He also briefly introduces modern frameworks like Astro, Qwik, which integrate or support Server Components to further optimize these benefits.
A Look at Tomorrow: The Future of React
🎤 Christophe Porteneuve - @porteneuve
Christophe Porteneuve wraps up the day with a quick talk on the emerging perspectives and trends in the React ecosystem:
- the rise of Server Components;
- the development of end-to-end typed stacks (from backend to frontend);
- the advancement of React's Concurrent mode;
- auto-memoization thanks to the new React Compiler;
- a much more performant JSX handling.
Find his slides here !
Will we return?
Yes! We had a lot of fun participating in this first edition of React Connection, big kudos to the organization and the quality of the talks.
PS: The intro video was really cool, kudos to the production team! (as well as the event's playlist).